Когато мислите за създаване на нов уебсайт, ще трябва да предприемете някои стъпки за даденост, като например да резервирате домейна на сайта (домейн), да резервирате хостинга му и други.
Уебсайтът не работи без www
Понякога ще срещнете проблема, че сайтът не се отваря без .www преди името на домейна; Ще откриете, че когато искате да влезете в сайта си след неговото стартиране, трябва да напишете изключително www.your-domain.com и ако се опитате да напишете името на сайта без www. В началото, като например: your- domain.com, ще откриете, че не се отваря или не работи, въпреки че е естествено Може да се отвори по всякакъв начин
Страницата на вашия уебсайт ще се появи като следните изображения



Какво правите, ако срещнете или възникнете този проблем? Ето решението.
От тук обяснете решението на проблема със сайта не работи без www
В това решение ще трябва да отидете на CPanel за хостинг на вашия сайт и напишете код в един от файловете там, който е (. Htaccess).
Важно съобщение
Моля, направете резервно копие на файла, преди да направите каквато и да е промяна в кода, за да можете да се върнете към текущата му версия, ако направите нещо нередно по време на изпълнение.
Ще отворите хостинг сайта, независимо дали е GoDaddy أو BlueHost أو HostGator أو Домакин Мика Или други и въведете данните за вход, за да отворите акаунта си.
Сега ще проследим как да достигнем CPanel на моя сайт GoDaddy و BlueHost , Ако сте домакин на други, няма да ви е трудно да проучите самостоятелно тяхното място, както предишните два примера.
Достъп до страница CPanel في GoDaddy
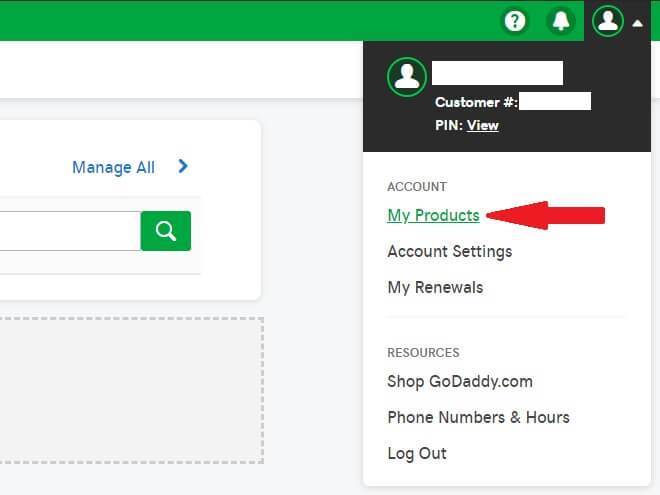
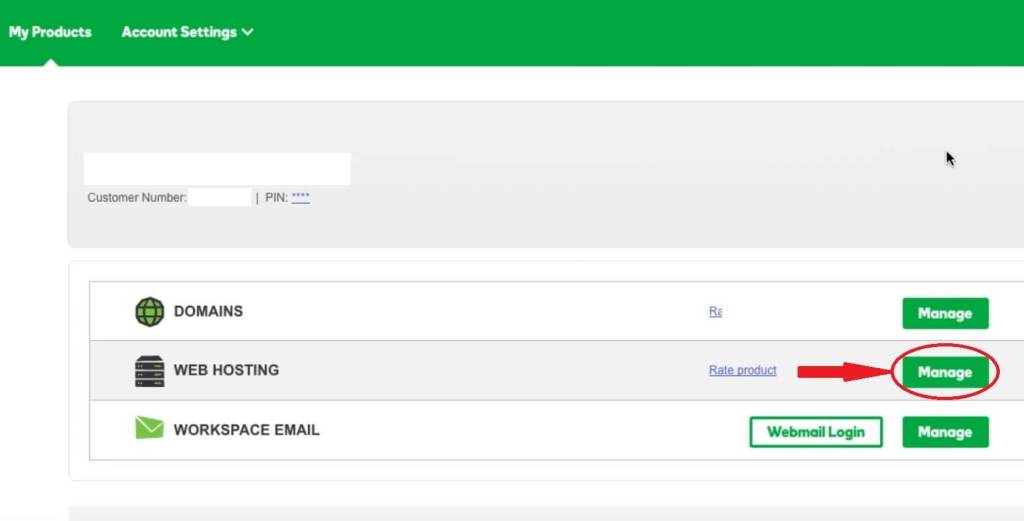
Първо, когато отворите акаунта си, ще намерите страница Моите продукти автоматично пред вас, ако не го намерите; Кликнете върху знака на вашия акаунт в горния десен ъгъл на страницата и изберете Моите продукти.

Второ, ако вашият план включва достъп до CPanel В продуктите ще намерите елемент Уеб хостинг, натиснете бутона Управление пред него.

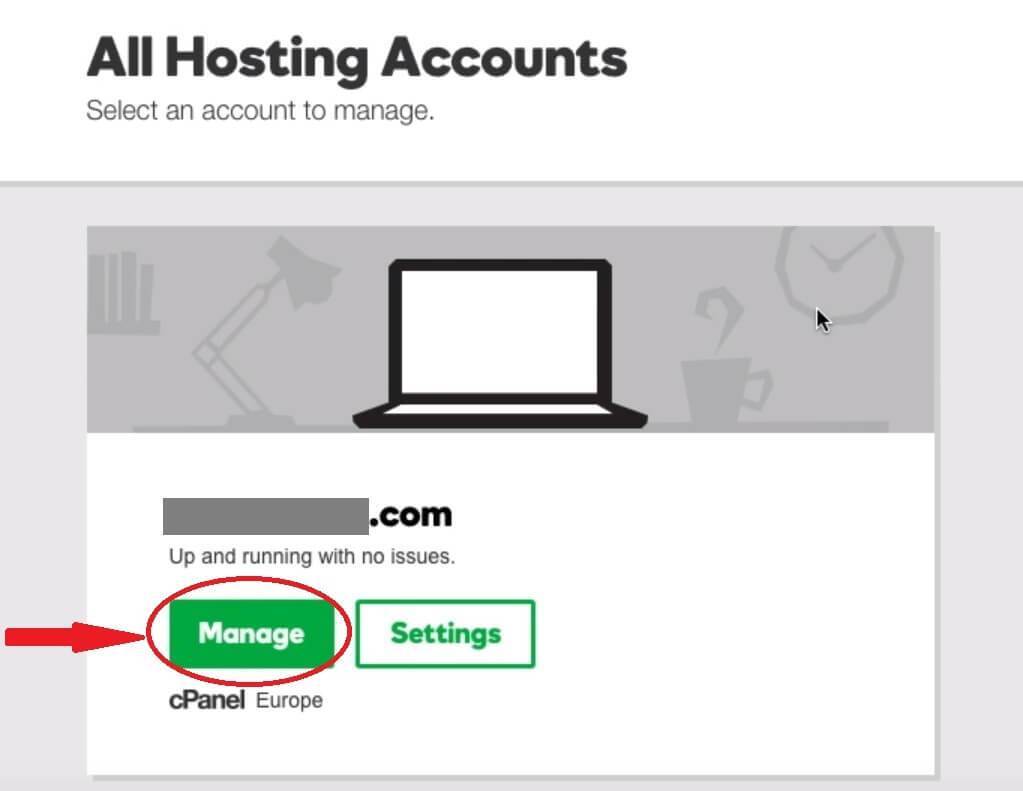
Трето, на следващата страница ще бъдат показани всички сайтове, които имате на този хостинг, просто щракнете върху бутона Управление Сайтът, който има проблема.

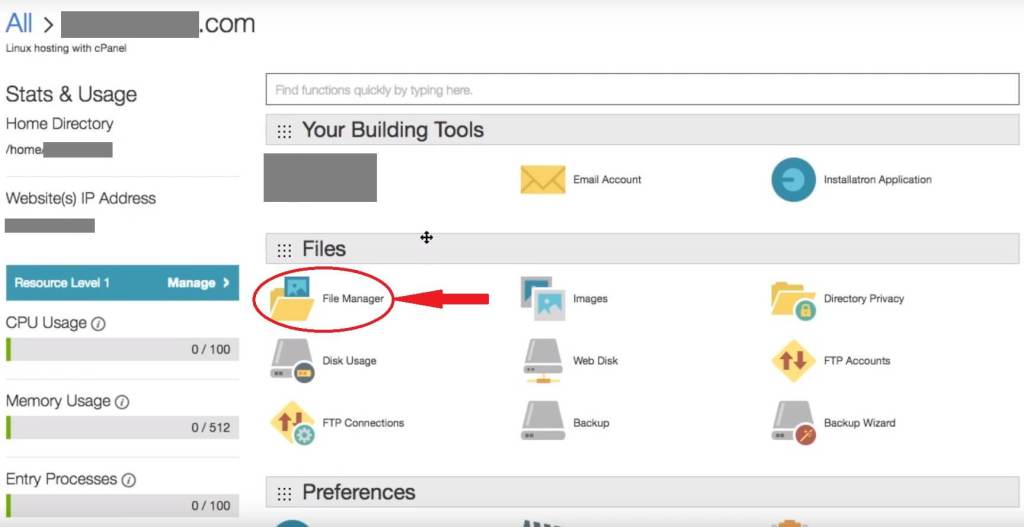
Четвърто, в тази стъпка ще стигнете до страница CPanel , и ще отворите File Manager в секцията Files.

Достъп до страница CPanel في BlueHost
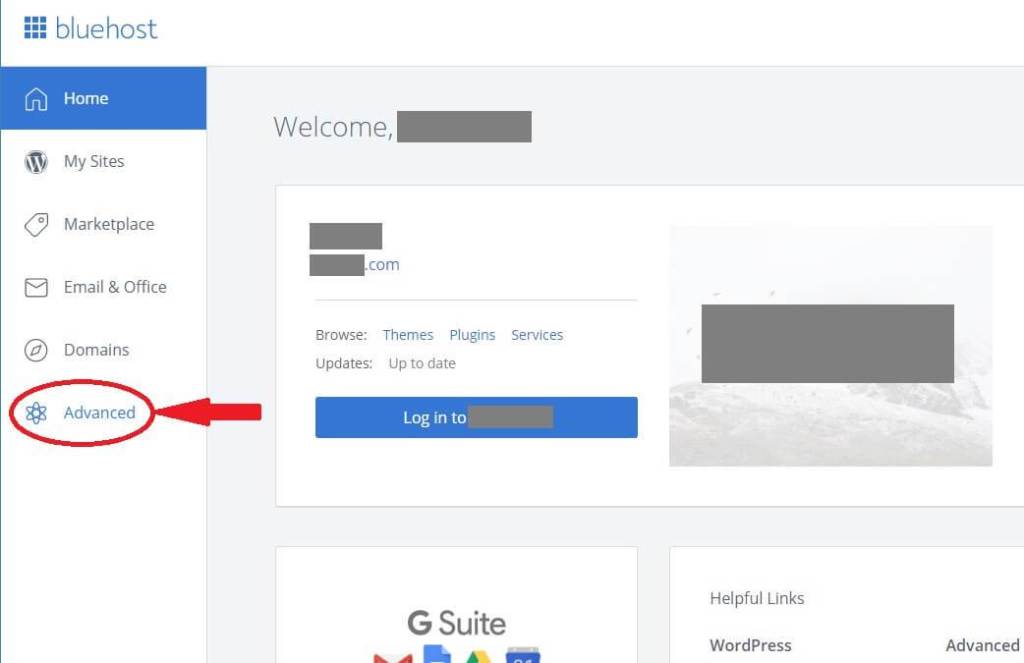
Първо, когато отворите акаунта си, ще намерите меню вляво, просто го изберете Подробно

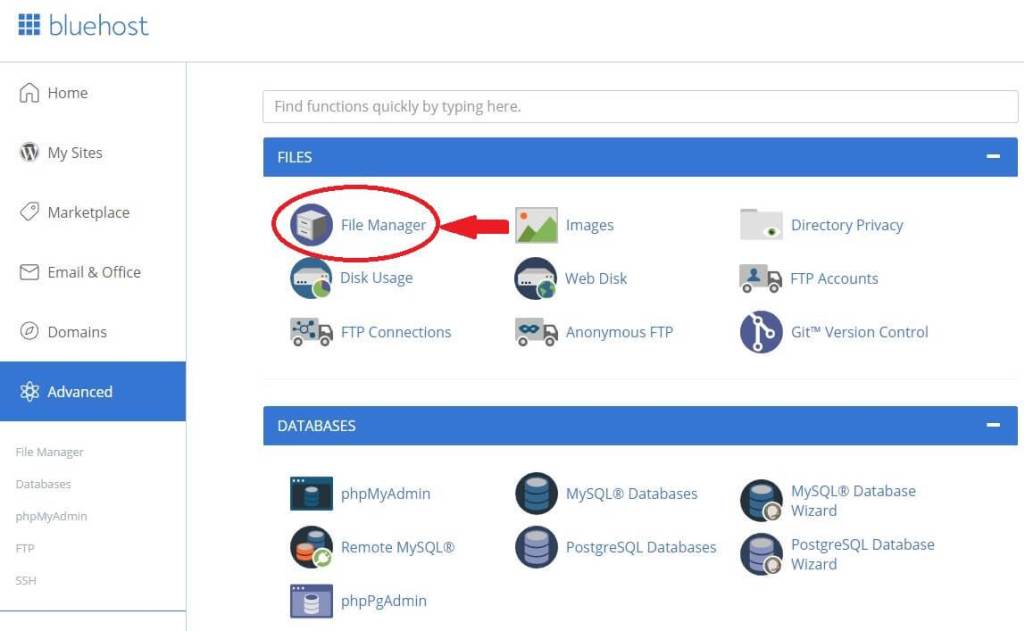
Второ, сега ще видите страница пред себе си CPanelВ него ще намерите раздел Файлове, изберете го File Manager.

Добавете кода, за да разрешите проблема със сайта, който не се отваря без WWW
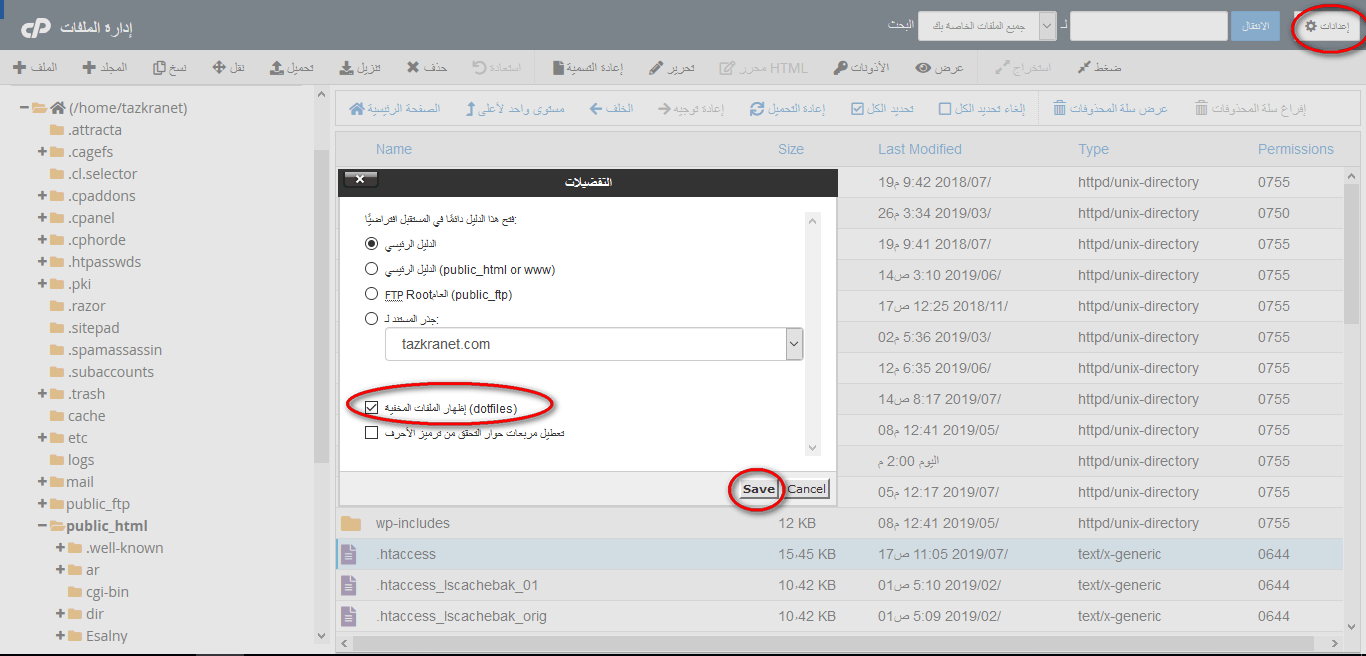
- След предишните стъпки ще откриете, че сте пред всички файлове на вашия сайт и остава да разрешите проблема, като добавите конкретен код във файла, който му е присвоен, и за да направите това, ще направите следното ->
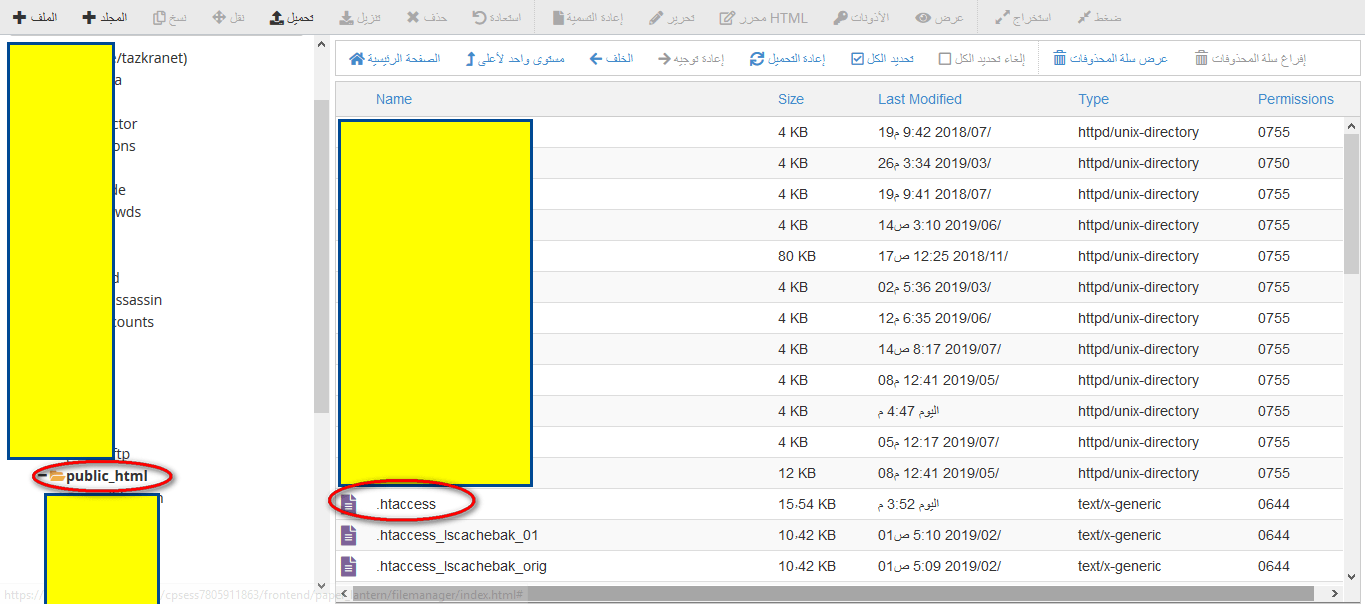
- В страничното меню изберете папка public_html.
- В съдържанието на тази папка ще намерите файл, наречен.Htaccess Щракнете върху него с десния бутон на мишката, за да изведете контекстното меню за него.
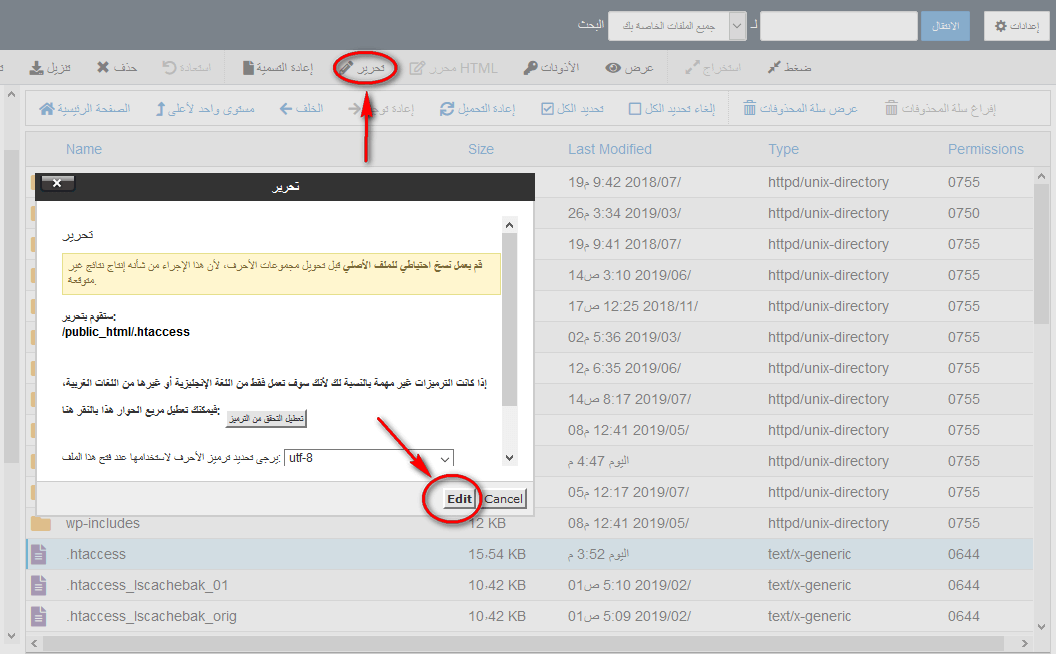
- след това изберете редактирам أو Модификация по смисъла на езика на CPanel за промяна на файла.



5. Това е най -важното в обяснението като цяло. Моля, съсредоточете се, тъй като ще намерите код във файла, наречен Функция Ще напишете този код директно под него
копиране на код
RewriteEngine на
ПренапишетеCond %{HTTP_HOST}!^Www \.
Пренапишете правило ^(.*) $ Http: //www.% {HTTP_HOST}/$ 1 [R = 301, L]
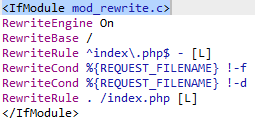
Както е показано в стария код

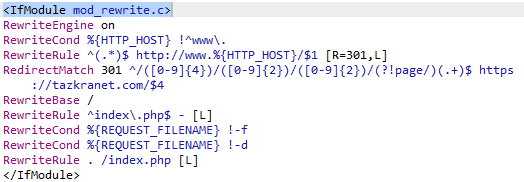
Това е новият код след промяна

- Запазете промените и тествайте сайта.
Сега ще откриете, че проблемът е разрешен и че можете да отворите сайта, без да въвеждате www преди името на домейна.
добре е да се спомене
Винаги запазвайте тази статия в любимите си, защото всяка промяна, която направите в шаблона на вашия сайт или всяка актуализация на платформата, която използвате като WordPress или Blogger, ще изтрие този код, защото ще върне.Htaccess по подразбиране
След това ще трябва да повторите предишните стъпки, за да разрешите проблема след актуализации и модификации на сайта.
Това е видео обяснение на тези стъпки
Тази статия помогна ли ви при решаването на проблема, че сайтът не се отваря без www? Достатъчно ли е това обяснение? Очакваме вашите отзиви и предложения
Слава на вас Не Наука Ние имаме само това, на което ни научихте ۖ Вие сте Всезнаещият, Мъдрият.
И вие сте в най-добро здраве и благополучие на нашите скъпи последователи









Брат ми, благодаря за тази прекрасна статия, но проблемът ми се различава с тази тема.Блогът ми е в платформата на блогъра и домейнът на блогъра и домейнът работи нормално без добавяне на www, но когато добавянето на www към домейна престава да работи и това ме предизвика да бъде отхвърлен от Adsense. Моля, помогнете ми да реша този проблем и ще ви бъда благодарен Моят линк към блога
apk-android2019.blogspot.com
Добре дошли, г -н Ахмед
Съжалявам, че не сте приети в Adsense
Но това обяснение е приложимо за WordPress, но ви обещаваме, че ще търсим решение на този проблем за Blogger и то ще бъде обяснено скоро, ако Бог даде.
Приемете моите искрени поздрави