我們大多數 WordPress 用戶都希望增強我們網站在搜索引擎中的實力,最重要的是獲得高質量的用戶體驗,
這是通過降低跳出率來實現的,因為我們為搜索引擎製作了站點地圖,以便我們的站點被存檔,
如 : 專門為搜索引擎製作的 xml 格式的票務站點地圖
最重要的作用來了,這是訪問者站點的目的,並通過站點各部分之間的輕鬆移動來改善用戶體驗,
因此,我們將創建一個 php 格式的站點地圖,您也可以將其更改為 HTML 格式的站點地圖,
如 : 專門為網站訪問者引擎準備的Ticket Net站點地圖
所以,親愛的讀者,讓我們手動輕鬆地為 WordPress 實現這個地圖
為訪問者創建站點地圖的說明
1-創建一個名為的新文件 網站地圖.php.
2-打開您創建的文件並添加到其中 下一個代碼 您可以將其稱為自定義 wordpress 頁面模板。
頁面 '', 'title_li' => '', ) ); ?> 帖子 “.$cat->cat_name。” ";迴聲" query_posts('posts_per_page=-2&cat='.$cat->cat_ID); while(have_posts()) { the_post(); $category = get_the_category(); // 只顯示一次帖子鏈接,即使它在多個類別中if ($category[2]->cat_ID == $cat->cat_ID) { echo ' '.get_the_title().' '; } } 迴聲“ ";迴聲" '; } ?>
4-通過上傳文件 則fTP 到主文件夾 模具用 活化劑 أو 兒子模板.
5-然後創建一個標題為(خريطةالموقع) 欸 (網站地圖) 例如,或您喜歡或喜歡的任何名稱。
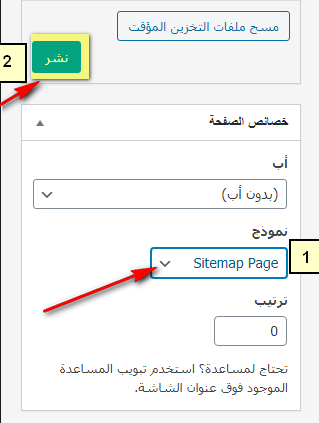
6-然後選擇 自定義頁面模板 我創建並發布瞭如下圖所示的頁面。
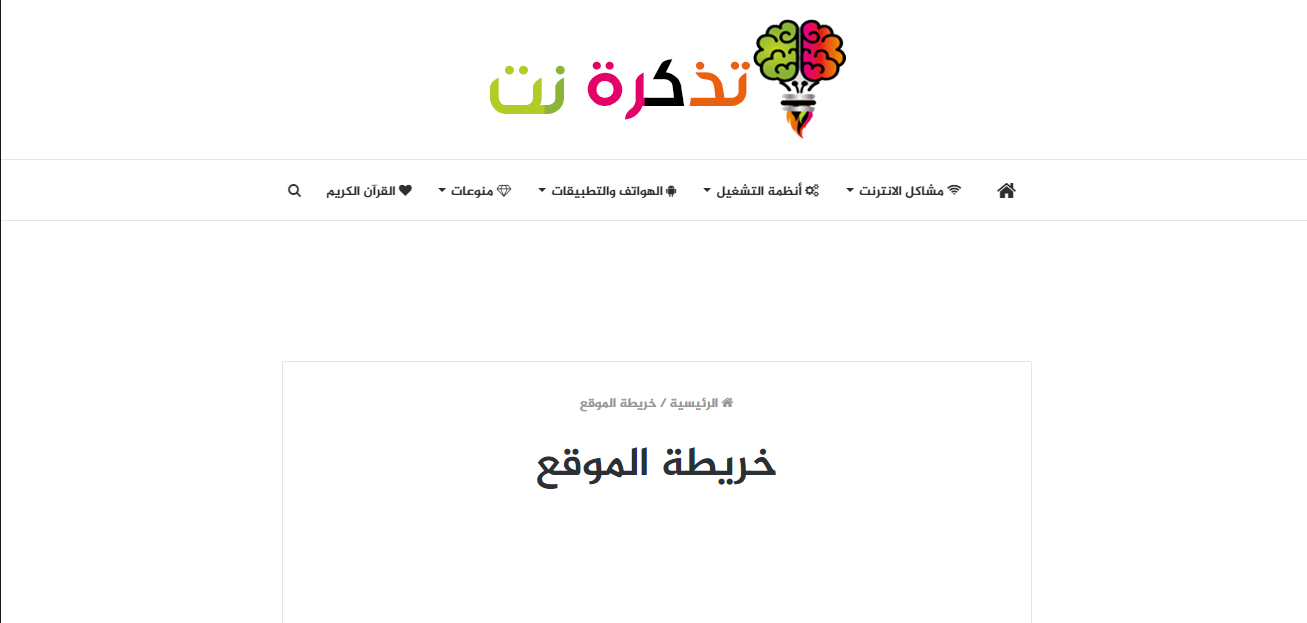
結果是: خريطةالموقع
以非常簡單的方式為訪問者提供全面、集成和專業的站點地圖