我们大多数 WordPress 用户都希望增强我们网站在搜索引擎中的实力,最重要的是获得高质量的用户体验,
这是通过降低跳出率,因为我们为搜索引擎制作了站点地图,以便我们的站点被存档,
如 : 专门为搜索引擎制作的 xml 格式的票务站点地图
最重要的作用来了,这是访问者站点的目的,并通过站点各部分之间的轻松移动来改善用户体验,
因此,我们将创建一个 php 格式的站点地图,您也可以将其更改为 HTML 格式的站点地图,
如 : 专门为网站访问者引擎准备的Ticket Net站点地图
所以,亲爱的读者,让我们手动轻松地为 WordPress 实现这个地图
为访问者创建站点地图的说明
1-创建一个名为的新文件 网站地图.php.
2-打开您创建的文件并添加到其中 下一个代码 您可以将其称为自定义 wordpress 页面模板。
页面 '', 'title_li' => '', ) ); ?> 帖子 “.$cat->cat_name。” ";回声" query_posts('posts_per_page=-2&cat='.$cat->cat_ID); while(have_posts()) { the_post(); $category = get_the_category(); // 只显示一个帖子链接一次,即使它在多个类别中if ($category[2]->cat_ID == $cat->cat_ID) { echo ' '.get_the_title().' '; } } 回声“ ";回声" '; } ?>
4-通过上传文件 则fTP 到主文件夹 模具用 活化剂 أو 儿子模板.
5-然后创建一个标题为(خريطةالموقع) 或者 (网站地图) 例如,或您喜欢或喜欢的任何名称。
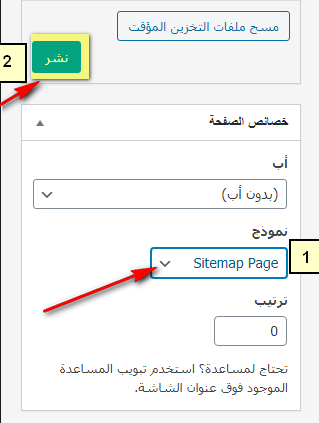
6-然后选择 自定义页面模板 我创建并发布了如下图所示的页面。
结果是: خريطةالموقع
以非常简单的方式为访问者提供全面、集成和专业的站点地图