वर्डप्रेस वापरकर्ते म्हणून आपल्यापैकी बहुतेकांना सर्च इंजिनमध्ये आमच्या साइटची ताकद वाढवायची आहे आणि सर्वात महत्त्वाचे म्हणजे उच्च दर्जाचा वापरकर्ता अनुभव मिळवा,
हे बाउन्स रेट कमी करून आहे, कारण आम्ही शोध इंजिनांसाठी साइट नकाशा बनवला आहे जेणेकरून आमच्या साइट संग्रहित केल्या जातील,
जसे: एक्सएमएल स्वरूपात तिकीट साइटमॅप विशेषतः सर्च इंजिनसाठी तयार केले आहे
सर्वात महत्वाची भूमिका आली आहे, जी अभ्यागत साइटचा उद्देश आहे आणि साइटच्या विभागांमधील हालचाली सुलभ करून वापरकर्त्याचा अनुभव सुधारणे,
म्हणून, आम्ही php स्वरूपात साइट नकाशा तयार करू आणि आपण ते HTML स्वरूपात साइट नकाशा म्हणून बदलू शकता,
जसे: तिकीट नेट साइटमॅप विशेषतः साइटवरील अभ्यागतांच्या इंजिनांसाठी तयार
तर, प्रिय वाचक, आपण हा नकाशा स्वहस्ते आणि सहजपणे वर्डप्रेससाठी लागू करूया
अभ्यागतांसाठी साइटमॅप तयार करण्याचे स्पष्टीकरण
1- नावाची नवीन फाइल तयार करा साइटमॅप. php.
2- तुम्ही तयार केलेली फाईल उघडा आणि त्यात जोडा पुढील कोड जे तुम्हाला सानुकूल वर्डप्रेस पेज टेम्पलेट म्हणून माहित असेल.
पृष्ठे '', 'title_li' => '',)); ?> पोस्ट ". $ cat-> cat_name." "; प्रतिध्वनी" query_posts ('posts_per_page = -2 & cat ='. $ cat-> cat_ID); while (have_posts ()) {the_post (); $ category = get_the_category (); // फक्त एकदा पोस्ट लिंक प्रदर्शित करा, जरी ती अनेक श्रेणींमध्ये असली तरीही जर ($ category [2]-> cat_ID == $ cat-> cat_ID) {echo ' '.get_the_title ().' '; }} प्रतिध्वनी " "; प्रतिध्वनी" ';}?>
4- द्वारे फाइल अपलोड करा FTP, मुख्य फोल्डरला साच्यासाठी अॅक्टिवेटर أو मुलगा टेम्पलेट.
5- नंतर शीर्षक असलेले एक नवीन पृष्ठ तयार करा (साइट मॅप) आणि (साइट मॅप) उदाहरणार्थ, किंवा तुम्हाला आवडणारे किंवा पसंत असलेले कोणतेही नाव.
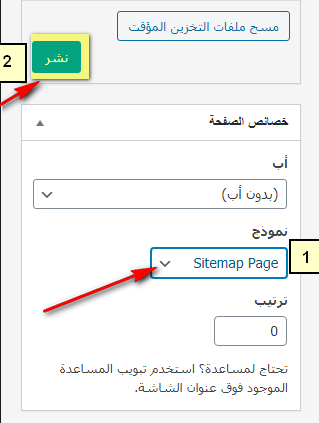
6- नंतर निवडा सानुकूल पृष्ठ टेम्पलेट जे मी तयार केले आणि खालील प्रतिमेप्रमाणे पान प्रकाशित केले.
परिणाम आहे: साइट मॅप
अतिशय साध्या पद्धतीने अभ्यागतासाठी एक व्यापक, एकात्मिक आणि व्यावसायिक साइटमॅप