Όταν σκέφτεστε να δημιουργήσετε έναν νέο ιστότοπο, θα πρέπει να λάβετε ορισμένα βήματα ως δεδομένο, όπως η κράτηση του τομέα του ιστότοπου, η κράτηση της φιλοξενίας του και άλλα.
Ο ιστότοπος δεν λειτουργεί χωρίς www
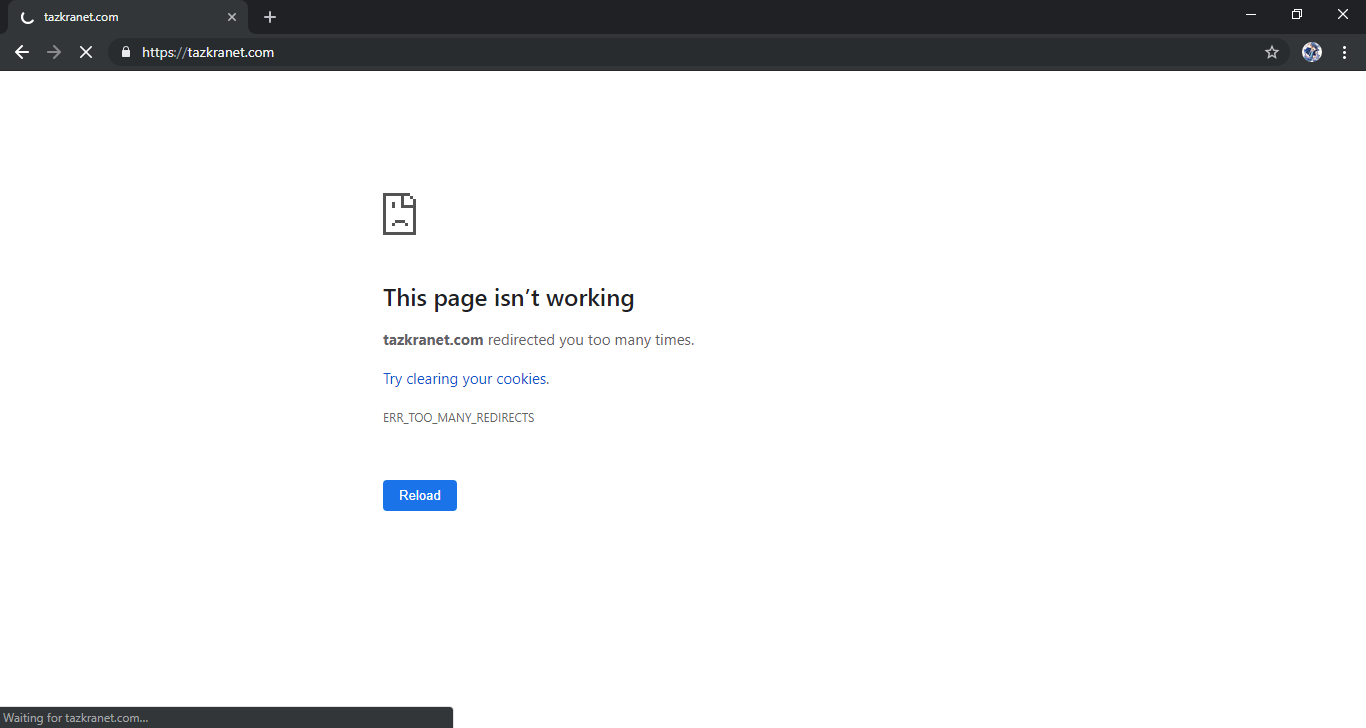
Μερικές φορές θα αντιμετωπίσετε το πρόβλημα του μηνύματος του ιστότοπου χωρίς το .www πριν από το όνομα τομέα. Θα διαπιστώσετε ότι όταν θέλετε να εισαγάγετε τον ιστότοπό σας μετά την έναρξή του, πρέπει να γράψετε αποκλειστικά το www.your-domain.com και εάν προσπαθήσετε να γράψετε το όνομα του ιστότοπου χωρίς www. Στην αρχή, όπως: domain.com, θα διαπιστώσετε ότι δεν ανοίγει ή δεν λειτουργεί, αν και είναι φυσικό Μπορεί να ανοίξει με κάθε τρόπο
Η σελίδα του ιστότοπού σας θα εμφανιστεί ως οι ακόλουθες εικόνες
Τι κάνετε αν αντιμετωπίσετε ή αντιμετωπίσετε αυτό το πρόβλημα; Εδώ είναι η λύση.
Από εδώ εξηγήστε τη λύση στο πρόβλημα του ιστότοπου δεν λειτουργεί χωρίς www
Σε αυτή τη λύση θα πρέπει να πάτε CPanel για τη φιλοξενία του ιστότοπού σας και τη σύνταξη ενός κωδικού σε ένα από τα αρχεία εκεί που είναι (.htaccess).
Σημαντική ειδοποίηση
Πάρτε ένα αντίγραφο ασφαλείας του αρχείου πριν κάνετε οποιαδήποτε τροποποίηση του κώδικα, ώστε να μπορείτε να επιστρέψετε στην τρέχουσα έκδοσή του εάν κάνετε κάτι λάθος κατά την εκτέλεση.
Θα ανοίξετε τον ιστότοπο φιλοξενίας, είτε είναι GoDaddy Ή BlueHost Ή HostGator Ή Mika Host Or άλλα, και πληκτρολογήστε τα στοιχεία σύνδεσης για να ανοίξετε το λογαριασμό σας.
Θα ακολουθήσουμε τώρα πώς να φτάσουμε CPanel στο site μου GoDaddy و BlueHost , Εάν φιλοξενείτε άλλους, δεν θα είναι δύσκολο για εσάς να εξερευνήσετε τη θέση τους μόνοι σας, όπως τα δύο προηγούμενα παραδείγματα.
Πρόσβαση σε μια σελίδα CPanel Στο GoDaddy
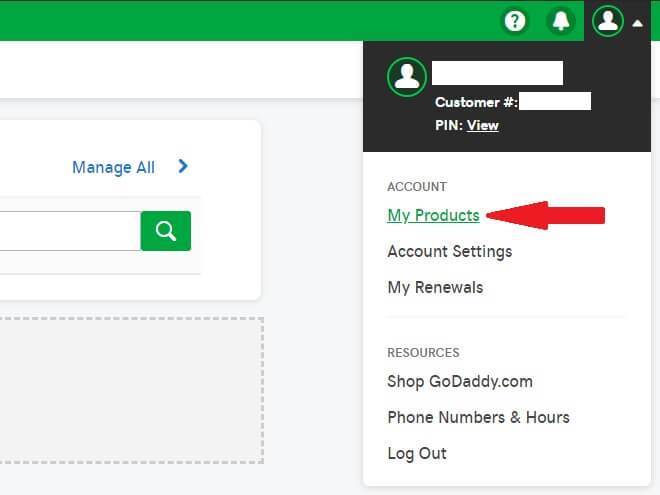
Πρώτον, όταν ανοίξετε τον λογαριασμό σας, θα βρείτε μια σελίδα Τα προϊόντα μου αυτόματα μπροστά σας, αν δεν το βρείτε. Κάντε κλικ στο σημάδι του λογαριασμού σας στην επάνω δεξιά γωνία της σελίδας και επιλέξτε Τα προϊόντα μου.
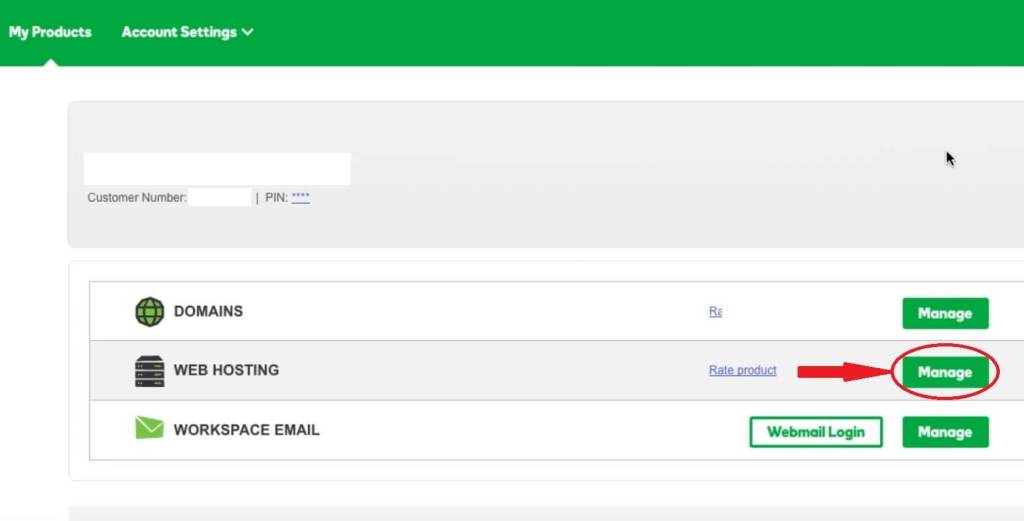
Δεύτερον, εάν το σχέδιό σας περιλαμβάνει πρόσβαση σε CPanel Στα προϊόντα, θα βρείτε ένα στοιχείο Web Hosting, πατήστε το κουμπί Διαχειριστείτε μπροστά του.
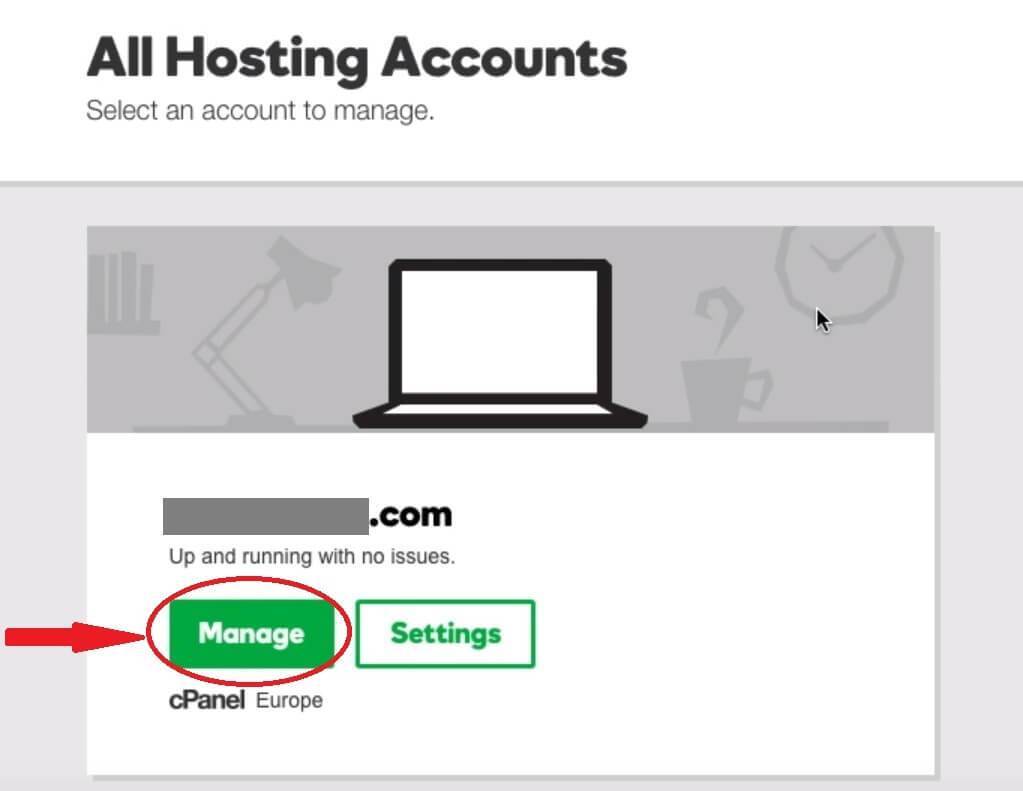
Τρίτον, στην επόμενη σελίδα, θα εμφανίζονται όλοι οι ιστότοποι που έχετε σε αυτήν τη φιλοξενία, απλώς κάντε κλικ στο κουμπί Διαχειριστείτε Το site που έχει το πρόβλημα.
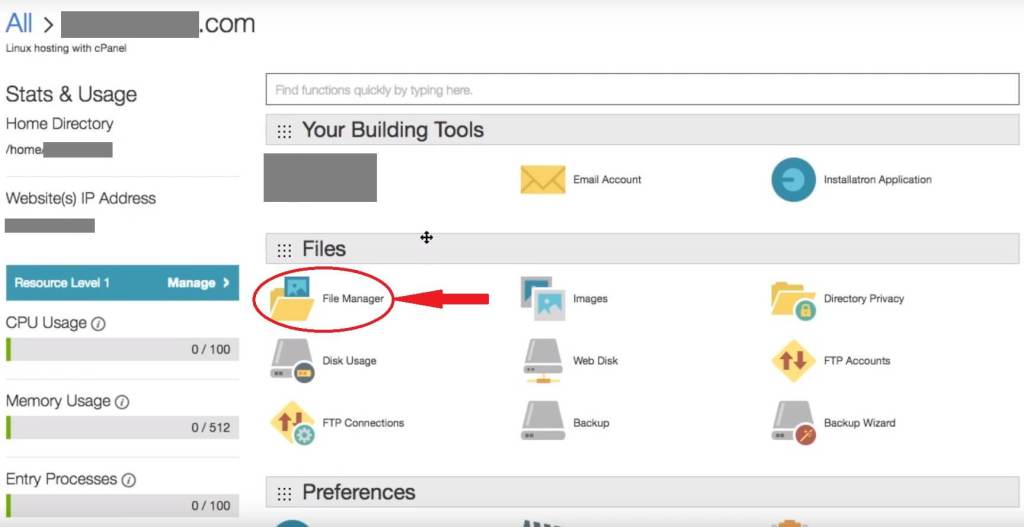
Τέταρτον, σε αυτό το βήμα, θα έχετε φτάσει σε μια σελίδα CPanel , και θα ανοίξετε το File Manager στην ενότητα Αρχεία.
Πρόσβαση σε μια σελίδα CPanel Στο BlueHost
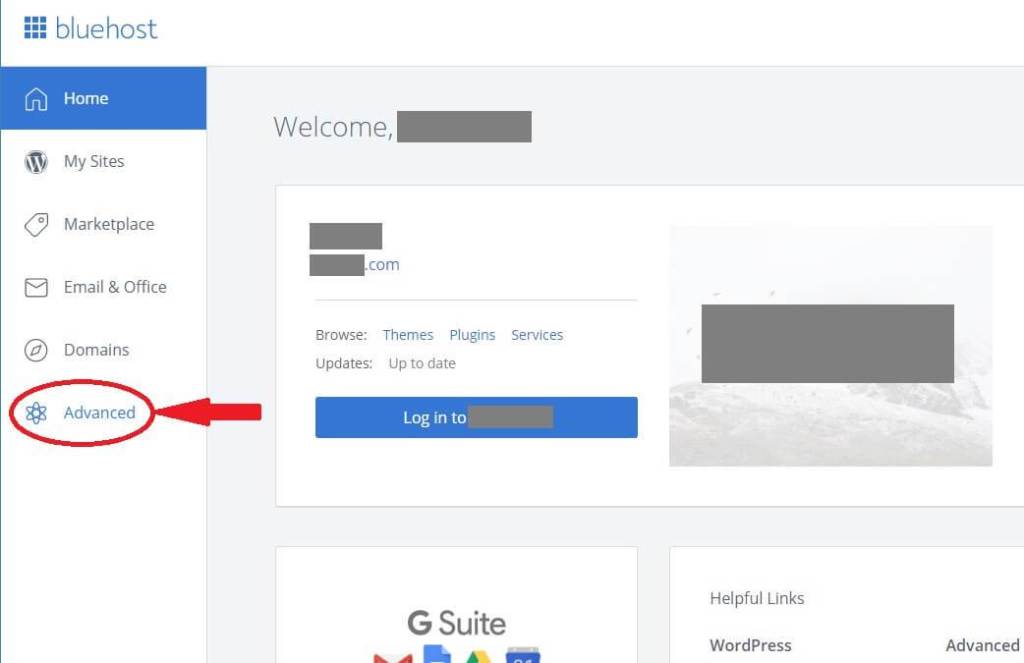
Πρώτον, όταν ανοίγετε τον λογαριασμό σας, θα βρείτε ένα μενού στα αριστερά, απλώς επιλέξτε το Προηγμένη
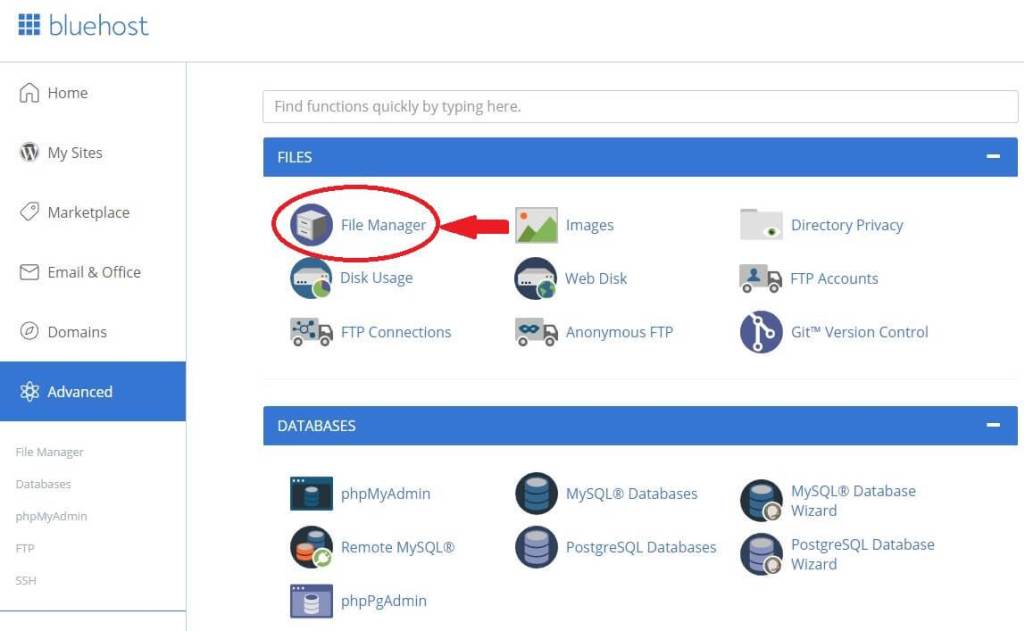
Δεύτερον, θα δείτε τώρα μια σελίδα μπροστά σας CPanelΣε αυτό, θα βρείτε μια ενότητα Αρχεία, επιλέξτε την File Manager.
Προσθέστε τον κώδικα για να λύσετε το πρόβλημα του ιστότοπου δεν ανοίγει χωρίς www
- Μετά τα προηγούμενα βήματα, θα διαπιστώσετε ότι βρίσκεστε μπροστά από όλα τα αρχεία του ιστότοπού σας και αυτό που απομένει για να επιλύσετε το πρόβλημα είναι να προσθέσετε έναν συγκεκριμένο κώδικα στο αρχείο που του έχει εκχωρηθεί και για να το κάνετε αυτό θα κάνετε τα εξής—>
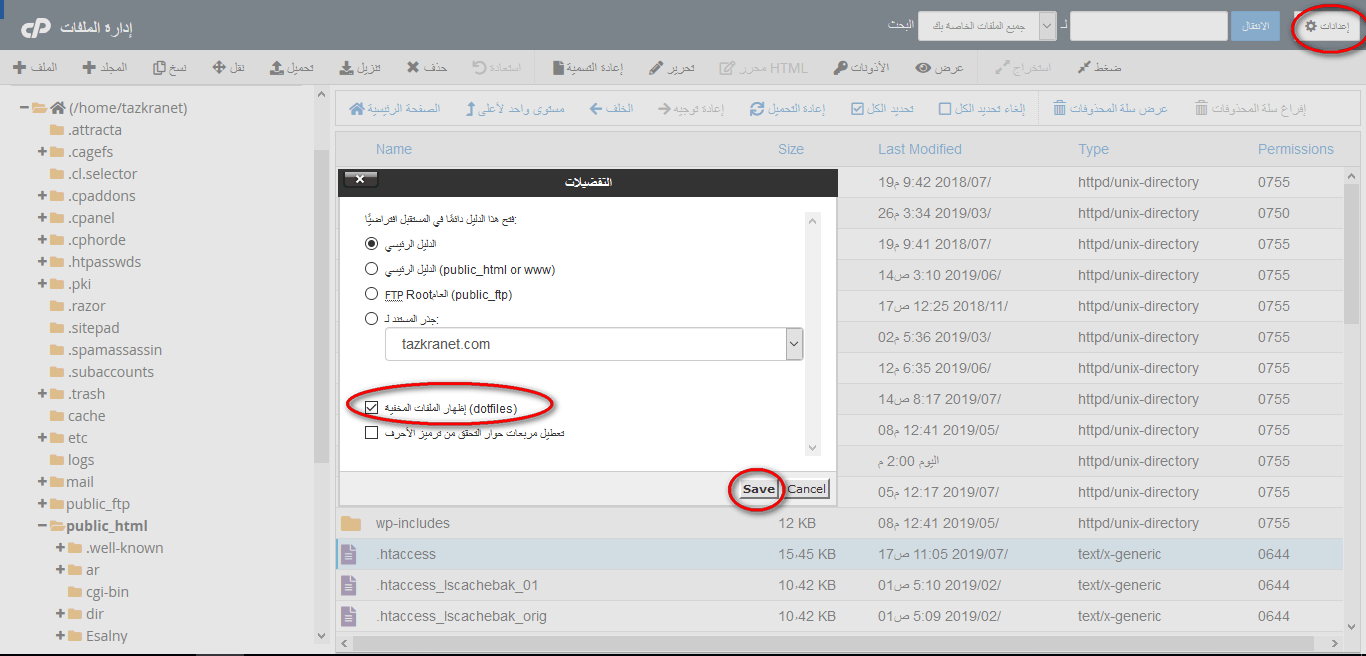
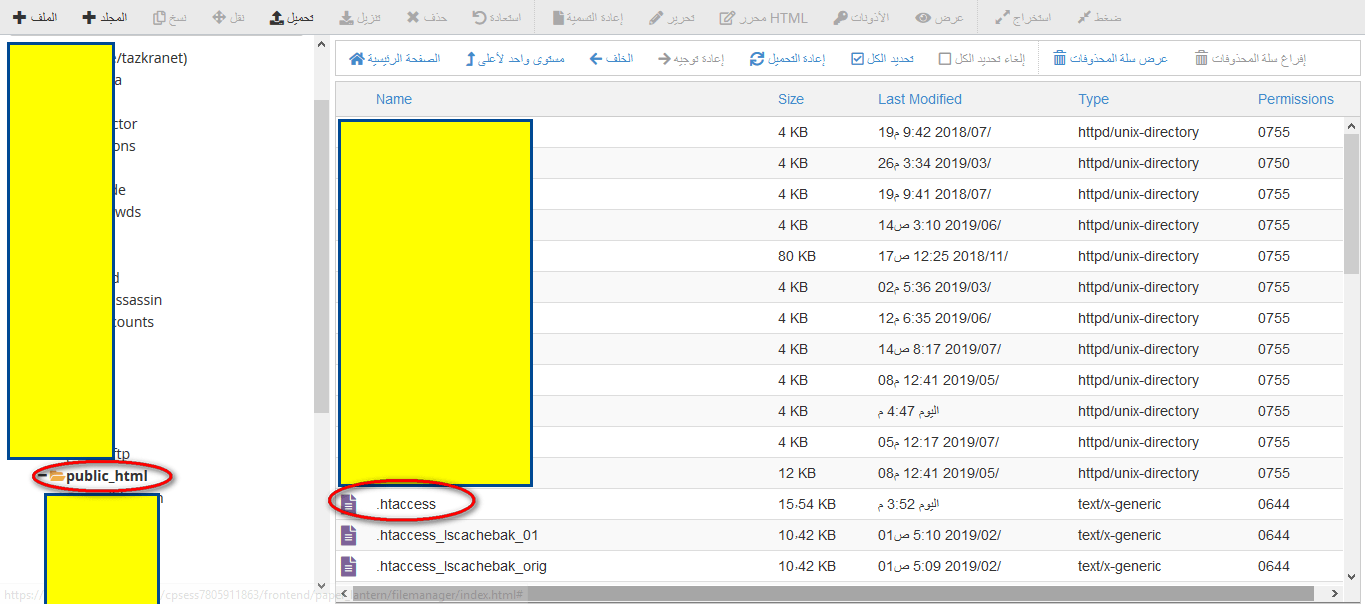
- Στο πλευρικό μενού, επιλέξτε ένα φάκελο public_html.
- Στο περιεχόμενο αυτού του φακέλου θα βρείτε ένα αρχείο που ονομάζεται..htaccess Κάντε κλικ σε αυτό με το δεξί κουμπί του ποντικιού για να εμφανιστεί το μενού συντόμευσης για αυτό.
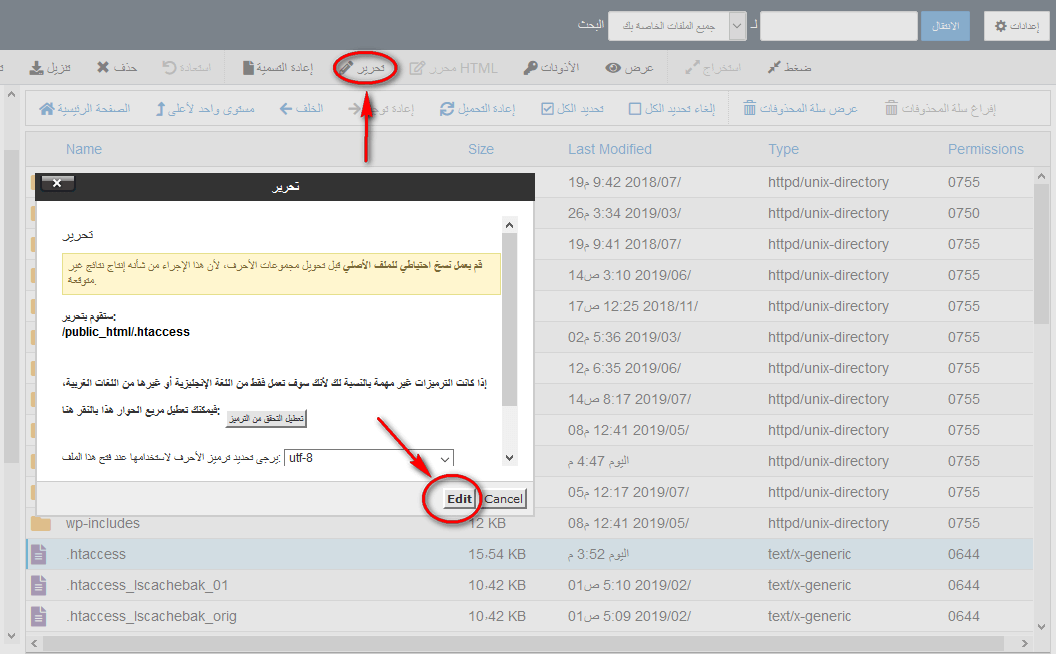
- τότε επιλέξτε Αλλαγή Ή Τροποποίηση σχετικά με την αίσθηση της γλώσσας του CPanel για να τροποποιήσετε το αρχείο.
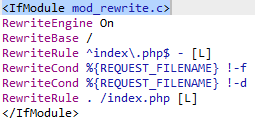
5. Είναι το πιο σημαντικό στην εξήγηση συνολικά. Παρακαλούμε εστιάστε, καθώς θα βρείτε έναν κωδικό στο αρχείο που ονομάζεται Λειτουργία Θα γράψετε αυτόν τον κωδικό ακριβώς από κάτω
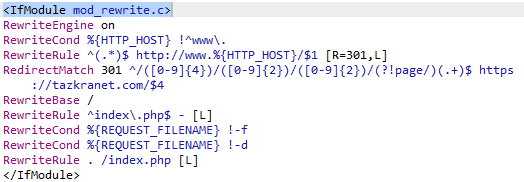
αντιγραφή κώδικα
RewriteEngine σε
RewriteCond %{HTTP_HOST}!^Www \.
RewriteRule ^(.*) $ Http: //www.% {HTTP_HOST}/$ 1 [R = 301, L]
Όπως φαίνεται στον παλιό κώδικα
Αυτός είναι ο νέος κώδικας μετά την τροποποίηση
- Αποθηκεύστε τις αλλαγές και δοκιμάστε τον ιστότοπο.
Τώρα θα διαπιστώσετε ότι το πρόβλημα έχει επιλυθεί και ότι μπορείτε να ανοίξετε τον ιστότοπο χωρίς να πληκτρολογήσετε www πριν από το όνομα τομέα.
καλό να το αναφέρω
Διατηρείτε πάντα αυτό το άρθρο στα αγαπημένα σας, επειδή οποιαδήποτε αλλαγή κάνετε στο πρότυπο του ιστότοπού σας ή οποιαδήποτε ενημέρωση στην πλατφόρμα που χρησιμοποιείτε όπως το WordPress ή το Blogger θα διαγράψει αυτόν τον κώδικα επειδή θα επιστρέψει το..htaccess στην προεπιλογή
Στη συνέχεια, θα πρέπει να επαναλάβετε τα προηγούμενα βήματα για να επιλύσετε το πρόβλημα μετά από ενημερώσεις και τροποποιήσεις που έγιναν στον ιστότοπο.
Αυτή είναι μια εξήγηση βίντεο αυτών των βημάτων
Τώρα αυτό το άρθρο σας βοήθησε στην επίλυση του προβλήματος του ιστότοπου δεν ανοίγει χωρίς www; Είναι αρκετή αυτή η εξήγηση; Περιμένουμε τα σχόλια και τις προτάσεις σας
Δόξα σε σένα Οχι Επιστήμη Έχουμε μόνο αυτά που μας διδάξατε ۖ Είσαι ο Παντογνώστης, ο Σοφός.
Και είστε στην καλύτερη υγεία και ευημερία των αγαπημένων μας οπαδών























Αδελφέ μου, ευχαριστώ για αυτό το υπέροχο άρθρο, αλλά το πρόβλημά μου διαφέρει με αυτό το θέμα. Το ιστολόγιό μου βρίσκεται στην πλατφόρμα blogger και ο τομέας του blogger και ο τομέας λειτουργεί κανονικά χωρίς την προσθήκη www, αλλά όταν προσθέτω www στον τομέα σταματά να λειτουργεί και αυτό μου προκάλεσε να απορριφθώ από το Adsense. Βοηθήστε με να λύσω αυτό το πρόβλημα και θα σας είμαι ευγνώμων σύνδεσμος ιστολογίου μου
apk-android2019.blogspot.com
Καλώς ορίσατε, κύριε Αχμέτ
Λυπάμαι που δεν δεχτήκατε στο Adsense
Αλλά αυτή η εξήγηση ισχύει για το WordPress, αλλά σας υποσχόμαστε ότι θα αναζητήσουμε μια λύση σε αυτό το πρόβλημα για το blogger και θα εξηγηθεί σύντομα, αν θέλει ο Θεός.
Αποδεχτείτε τις ειλικρινείς μου ευχές