Quan penseu a crear un lloc web nou, haureu de fer alguns passos per descomptat, com ara reservar el domini del lloc, reservar el seu allotjament i altres.
El lloc web no funciona sense www
De vegades, us trobareu amb el problema que el lloc no s’obre sense el .www abans del nom de domini; Trobareu que quan vulgueu entrar al vostre lloc després del seu llançament, heu d’escriure exclusivament www.your-domain.com i, si proveu d’escriure el nom del lloc sense www. Al principi, com ara: el vostre- domain.com, trobareu que no s’obre o no funciona, tot i que és natural. Es pot obrir de qualsevol manera
La pàgina del vostre lloc web apareixerà com les imatges següents



Què feu si es troba o es produeix aquest problema? Aquí teniu la solució.
A partir d’aquí expliquem que la solució al problema del lloc no funciona sense www
En aquesta solució haurà d’anar a CPanel per allotjar el vostre lloc i escriure un codi en un dels fitxers que hi ha (. Htaccess).
Noticia important
Feu una còpia de seguretat del fitxer abans de fer cap modificació al codi, de manera que pugueu tornar a la versió actual del mateix si feu alguna cosa malament mentre s’executa.
Obrireu el lloc d’allotjament, ja sigui GoDaddy أو BlueHost أو HostGator أو Mika Host O altres, i escriviu la informació d’inici de sessió per obrir el vostre compte.
Ara seguirem com arribar-hi CPanel al meu lloc GoDaddy و BlueHost , Si esteu allotjant-ne d'altres, no us serà difícil explorar el seu lloc pel vostre compte, com els dos exemples anteriors.
Accedir a una pàgina CPanel En GoDaddy
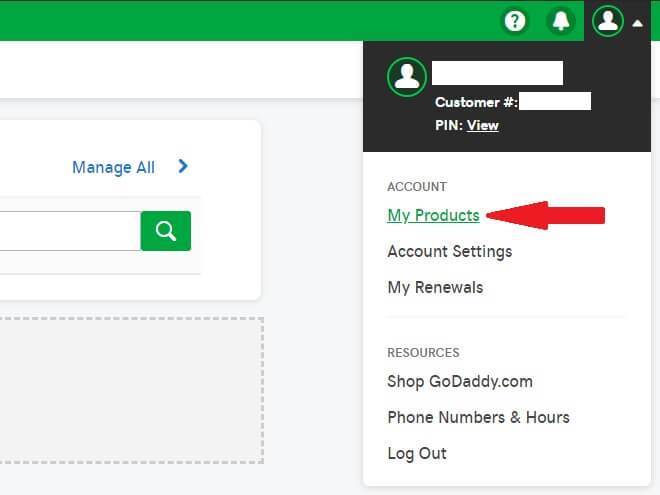
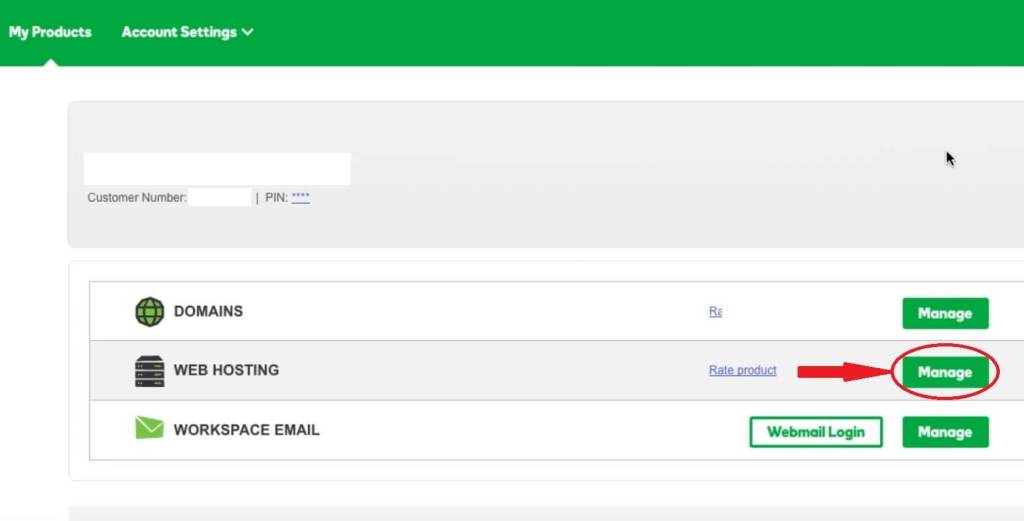
En primer lloc, quan obriu el vostre compte, trobareu una pàgina Els meus productes automàticament davant vostre, si no el trobeu; Feu clic al signe del compte a la part superior dreta de la pàgina i seleccioneu Els meus productes.

En segon lloc, si el vostre pla inclou accés a CPanel Als productes, hi trobareu un article d’allotjament web, premeu el botó Gestionar davant seu.

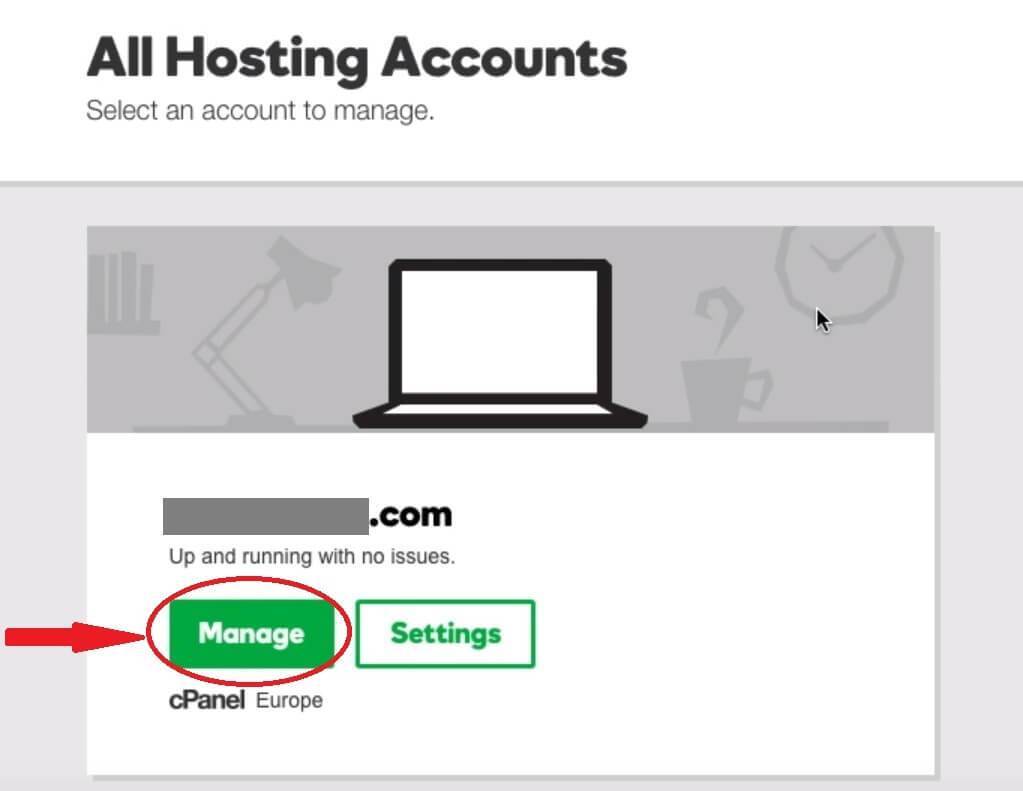
En tercer lloc, a la pàgina següent es mostraran tots els llocs que teniu en aquest allotjament, només cal que feu clic al botó Gestionar El lloc que té el problema.

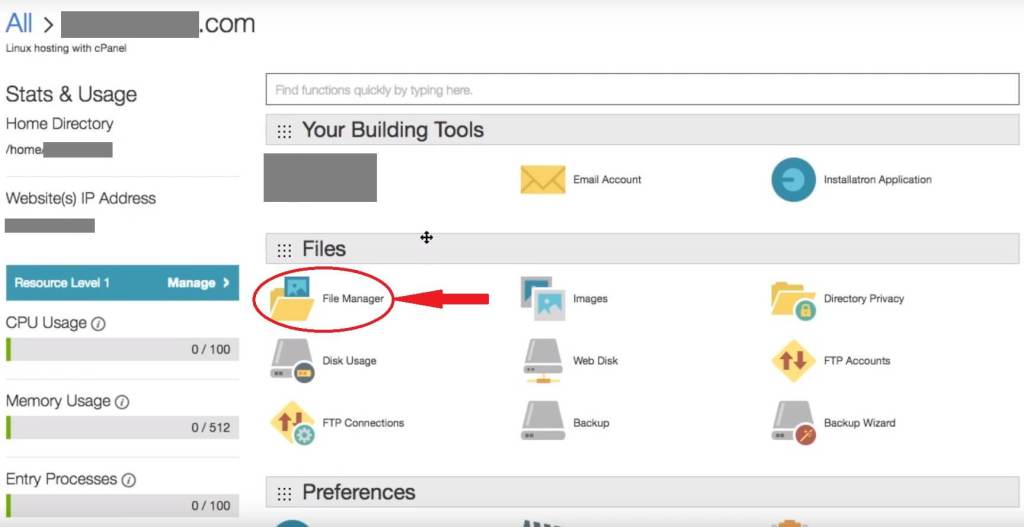
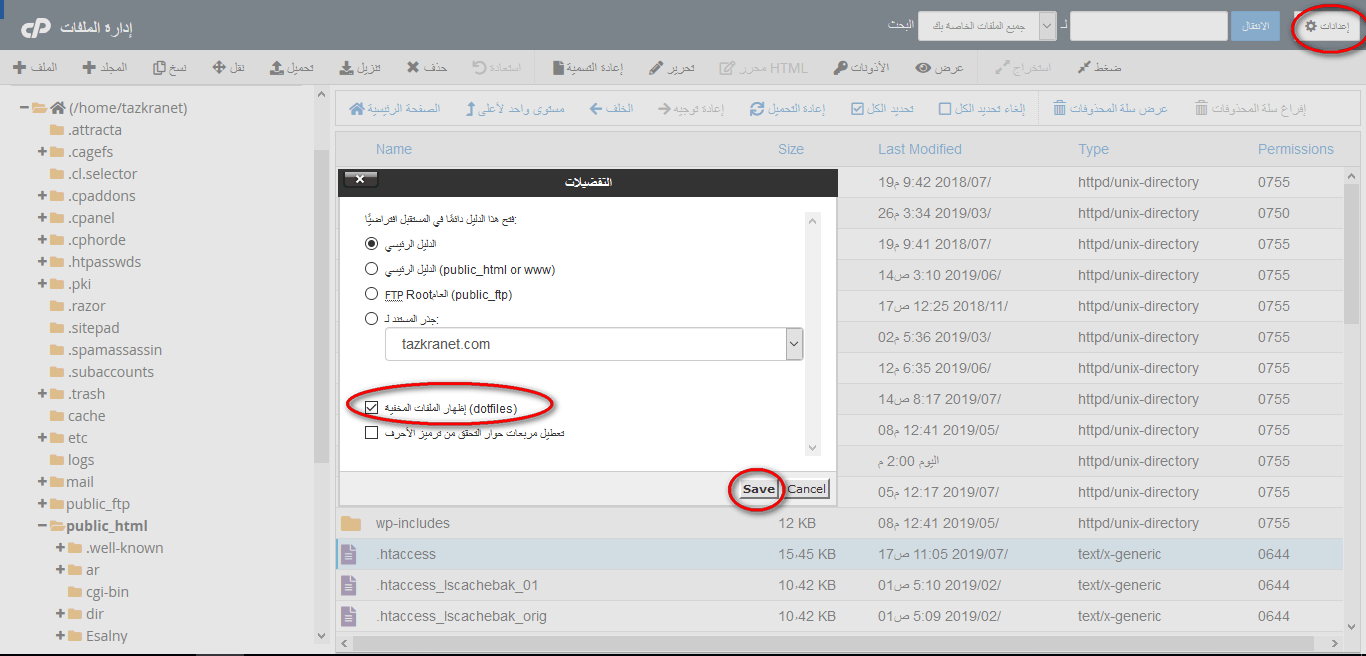
En quart lloc, en aquest pas, haurà arribat a una pàgina CPanel i obriu el Gestor de fitxers a la secció Fitxers.

Accedir a una pàgina CPanel En BlueHost
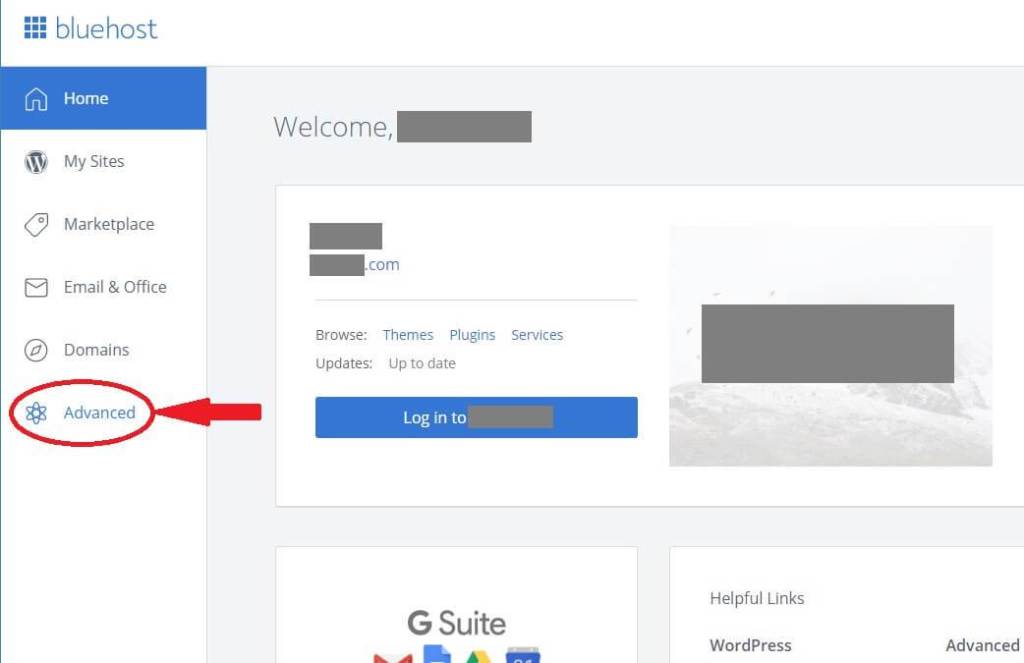
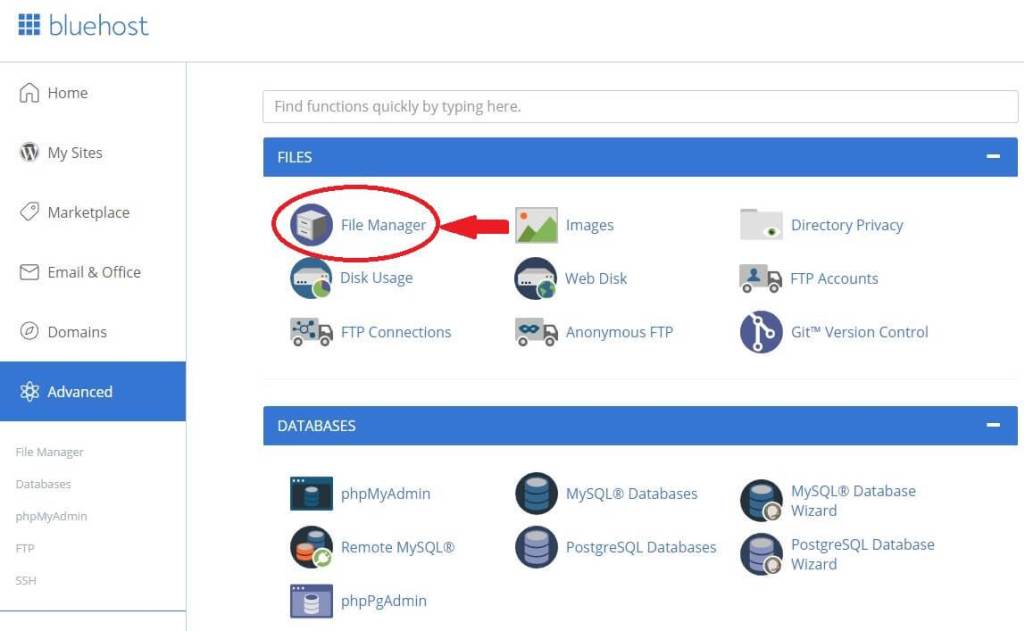
En primer lloc, quan obriu el compte, trobareu un menú a l’esquerra, només heu de triar-lo Avançat

En segon lloc, ara veureu una pàgina al davant CPanelHi trobareu una secció Fitxers, trieu-la Administrador De Arxius.

Afegir el codi per solucionar el problema del lloc no s'obre sense www
- Després dels passos anteriors, trobareu que esteu davant de tots els fitxers del vostre lloc i el que queda per resoldre el problema és afegir un codi específic al fitxer que se li ha assignat i, per fer-ho, feu el següent—>
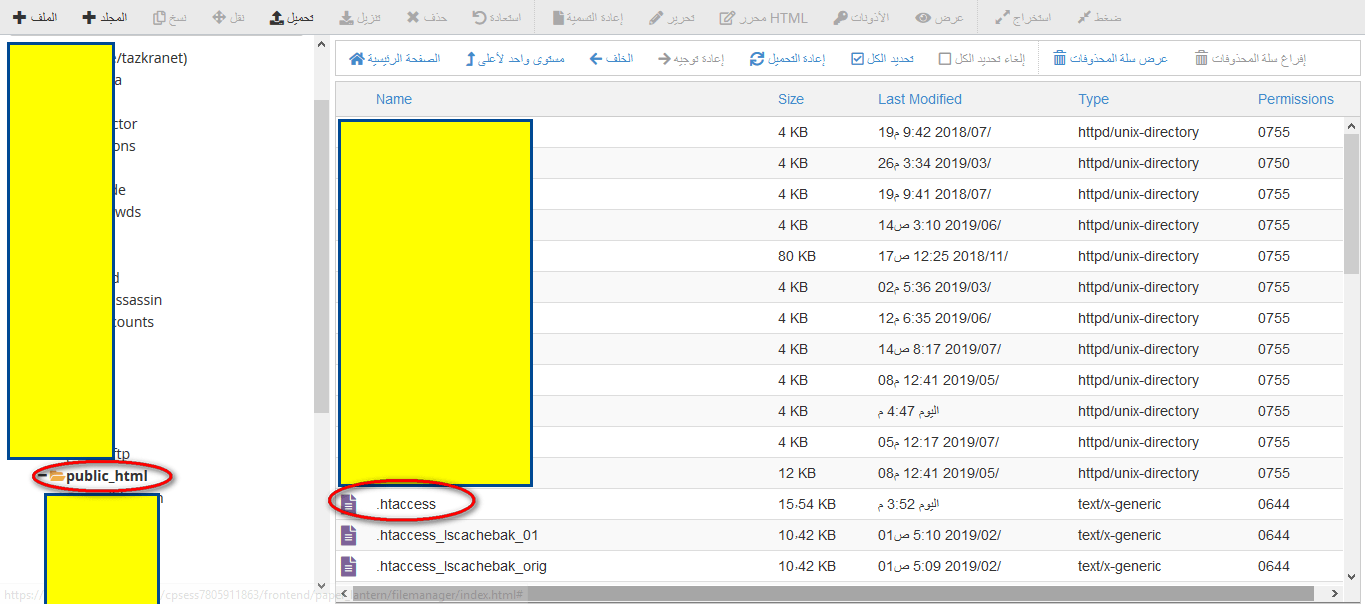
- Al menú lateral, trieu una carpeta public_html.
- Al contingut d'aquesta carpeta trobareu un fitxer anomenat..htaccess Feu-hi clic amb el botó dret del ratolí per obrir el menú de dreceres.
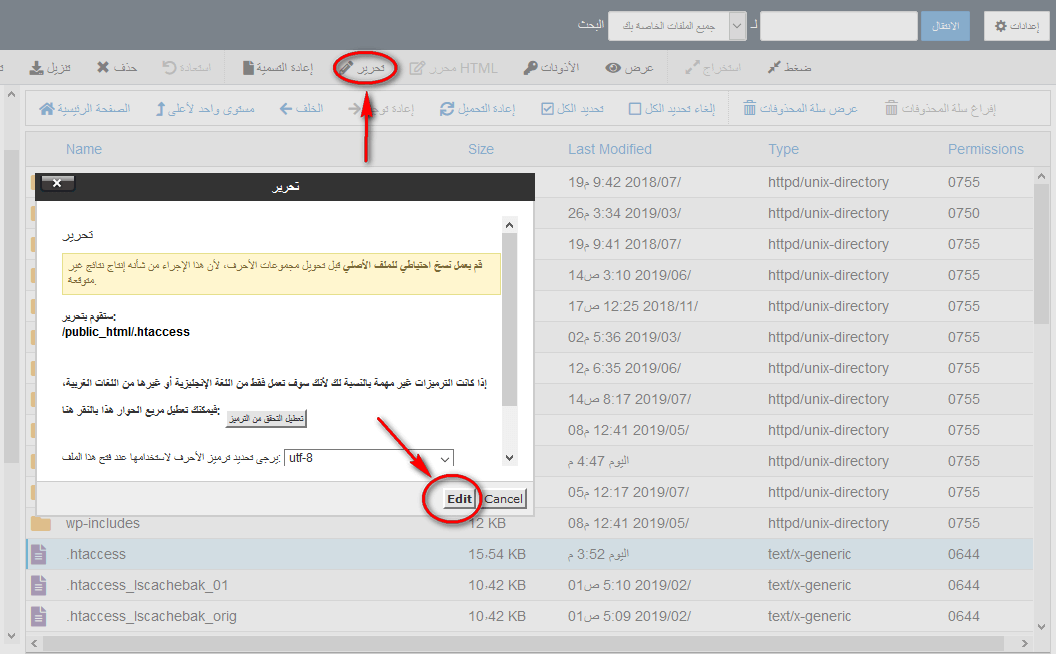
- A continuació, tria Editar أو Modificació sobre el sentit de la llengua de CPanel per modificar el fitxer.



5. És el més important de l'explicació en general. Centreu-vos, ja que trobareu un codi al fitxer anomenat Funció Escrivireu aquest codi directament a sota
copia el codi
RewriteEngine on
RewriteCond% {HTTP_HOST}! ^ Www \.
RewriteRule ^ (. *) $ Http: //www.% {HTTP_HOST} / $ 1 [R = 301, L]
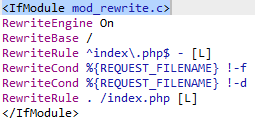
Com es mostra al codi antic

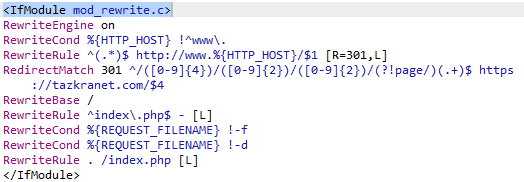
Aquest és el nou codi després de la modificació

- Deseu els canvis i proveu el lloc.
Ara trobareu que el problema s'ha resolt i que podeu obrir el lloc sense escriure www abans del nom de domini.
bo d’esmentar
Conserveu sempre aquest article als vostres preferits, perquè qualsevol canvi que feu a la plantilla del vostre lloc o qualsevol actualització de la plataforma que utilitzeu, com ara WordPress o Blogger, suprimirà aquest codi perquè retornarà el fitxer..htaccess per defecte
A continuació, haureu de repetir els passos anteriors per resoldre el problema després de les actualitzacions i modificacions del lloc.
Aquesta és una explicació en vídeo d’aquests passos
Ara, aquest article l'ha ajudat a resoldre el problema del lloc que no s'obre sense www? És suficient aquesta explicació? Estem esperant els vostres suggeriments i suggeriments
Glòria a tu No Ciència Només tenim allò que ens ensenyàveu ۖ Ets el Tot Sabedor, el Savi.
I teniu la millor salut i benestar dels nostres estimats seguidors









Germà meu, gràcies per aquest meravellós article, però el meu problema és diferent amb aquest tema. El meu blog es troba a la plataforma blogger i el domini blogger i el domini funciona normalment sense afegir www, però quan afegir www al domini deixa de funcionar i això em va causar que rebutgi Adsense. Ajudeu-me a resoldre aquest problema i us agrairé l'enllaç del meu bloc
apk-android2019.blogspot.com
Benvingut, senyor Ahmed
Lamento que no us hagin acceptat a Adsense
Però aquesta explicació s'aplica a WordPress, però us prometem que buscarem una solució a aquest problema per als bloggers i que s'explicarà aviat, si Déu vol.
Accepteu les meves sinceres salutacions