Коли ви думаєте про створення нового веб -сайту, вам доведеться вжити певних кроків як належних, таких як бронювання домену сайту, бронювання його хостингу тощо.
Веб -сайт не працює без www
Іноді ви зіткнетеся з проблемою, що сайт не відкривається без .www перед доменним іменем; Ви побачите, що коли ви хочете увійти на свій сайт після його запуску, ви повинні написати виключно www.your-domain.com, а якщо ви спробуєте написати назву сайту без www. На початку, наприклад: your- domain.com, ви виявите, що він не відкривається або не працює, хоча це природно. Він може відкриватися в будь -якому випадку
Сторінка вашого веб -сайту відображатиметься у вигляді наступних зображень



Що ви робите, якщо зіткнетеся або виникне ця проблема? Ось вихід.
Звідси поясніть, що рішення проблеми сайту не працює без www
У цьому рішенні вам доведеться перейти CPanel для розміщення вашого сайту та напишіть код в одному з файлів, який є (.htaccess).
Важливе сповіщення
Будь ласка, зробіть резервну копію файлу, перш ніж вносити будь -які зміни до коду, щоб ви могли повернутися до його поточної версії, якщо ви зробите щось неправильно під час виконання.
Ви відкриєте хостинг -сайт, чи є він GoDaddy أو BlueHost أو HostGator أو Ведучий Міка Або інші, і введіть дані для входу, щоб відкрити свій обліковий запис.
Тепер ми будемо стежити за тим, як це зробити CPanel на моєму сайті GoDaddy و BlueHost , Якщо ви приймаєте інших, вам не складе труднощів самостійно дослідити їх місце, як у двох попередніх прикладах.
Доступ до сторінки CPanel في GoDaddy
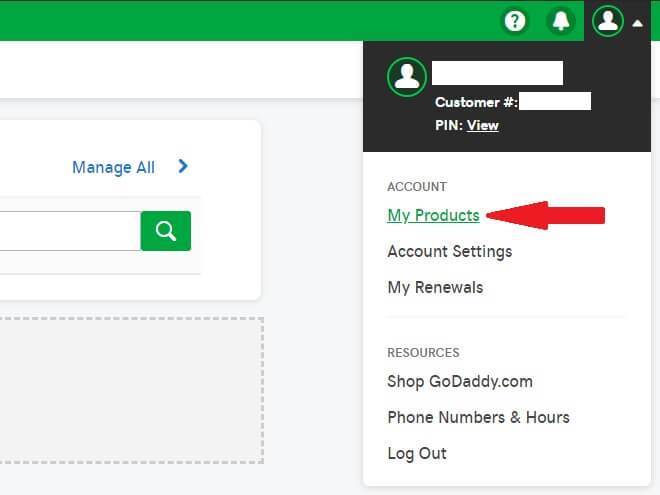
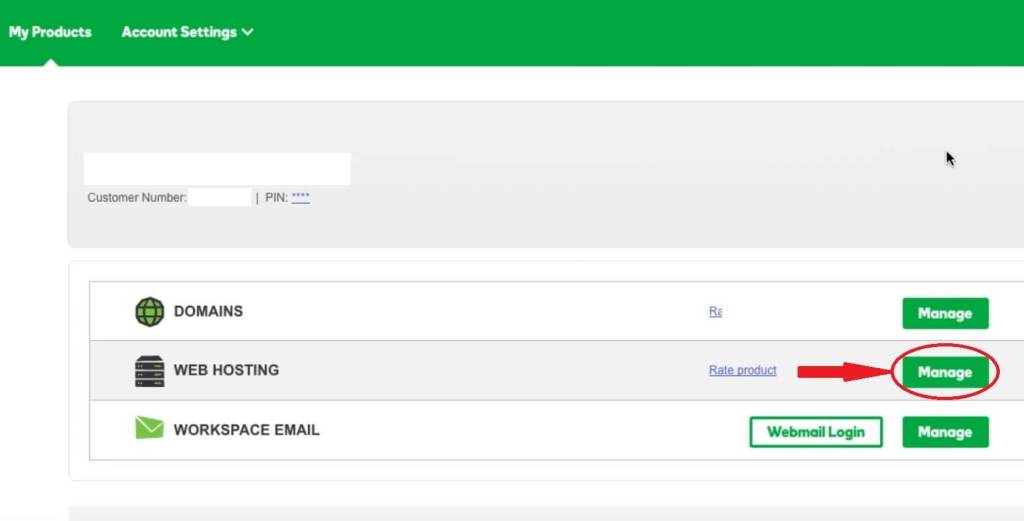
По -перше, відкривши обліковий запис, ви знайдете сторінку Мої продукти автоматично перед вами, якщо ви його не знайдете; Натисніть на знак свого облікового запису у верхньому правому куті сторінки та виберіть Мої продукти.

По -друге, якщо ваш план передбачає доступ до CPanel , Ви знайдете в продуктах пункт Веб -хостинг, натисніть кнопку керувати перед ним.

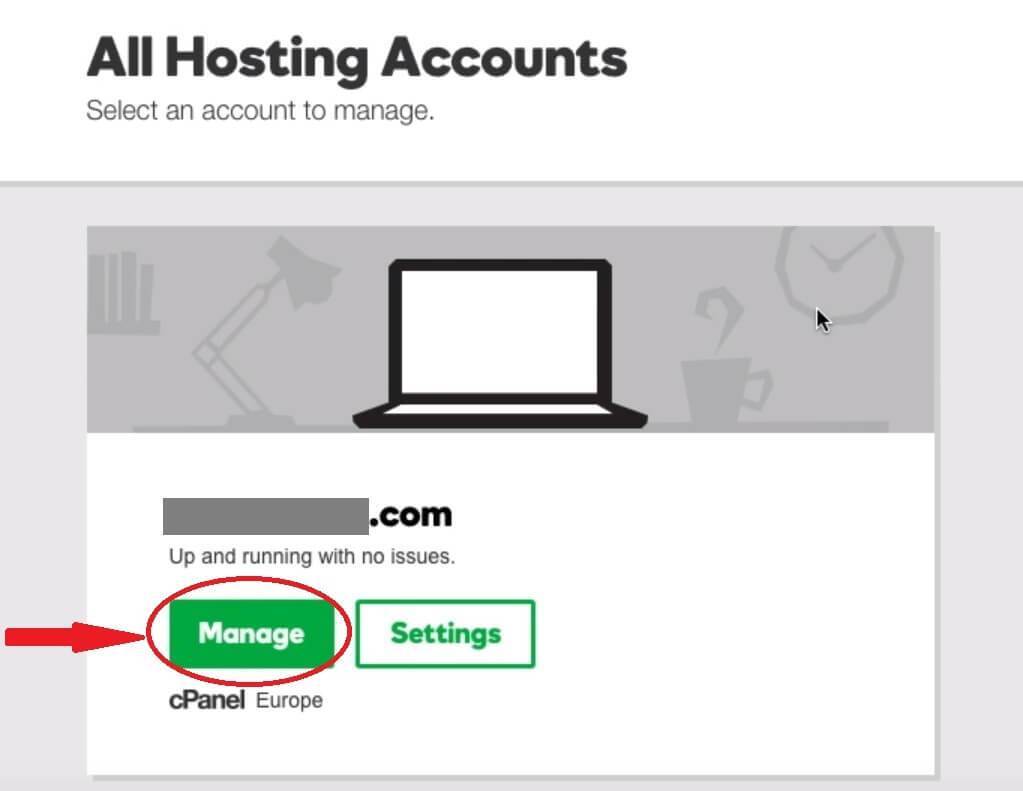
По -третє, на наступній сторінці будуть відображені всі сайти, які у вас є на цьому хостингу, просто натисніть на кнопку керувати Сайт з проблемою.

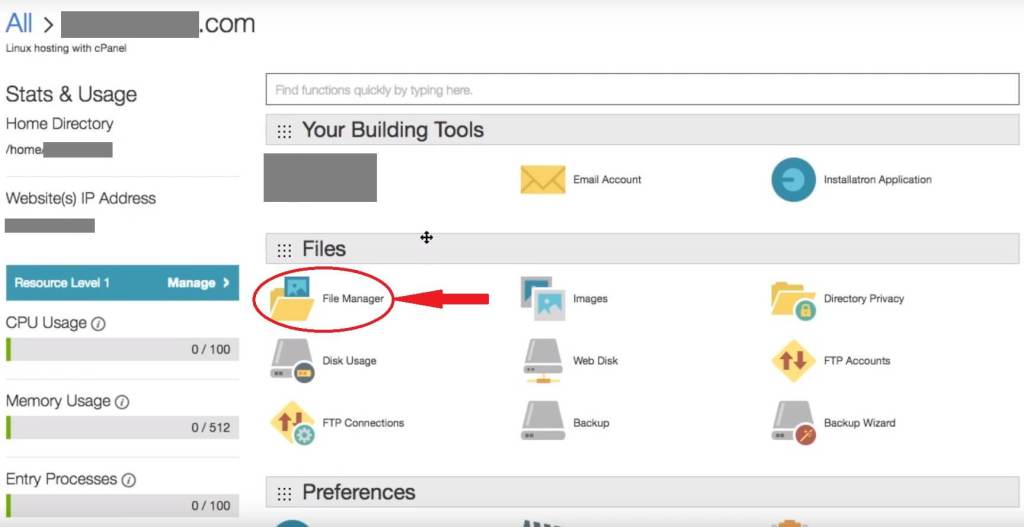
По -четверте, на цьому етапі ви потрапили на сторінку CPanel , і ви відкриєте Диспетчер файлів у розділі Файли.

Доступ до сторінки CPanel في BlueHost
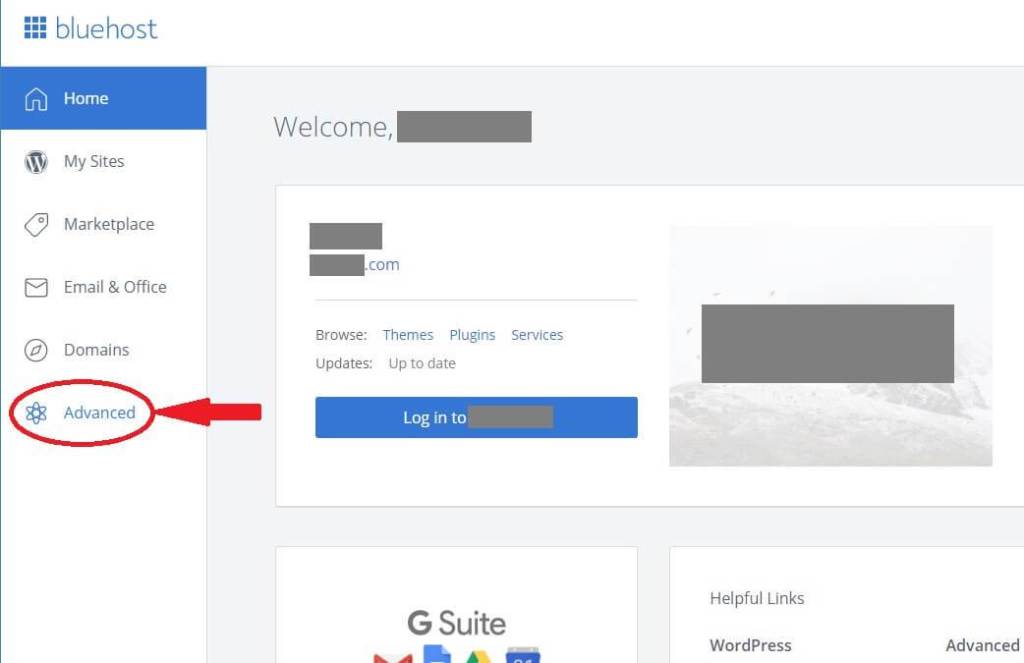
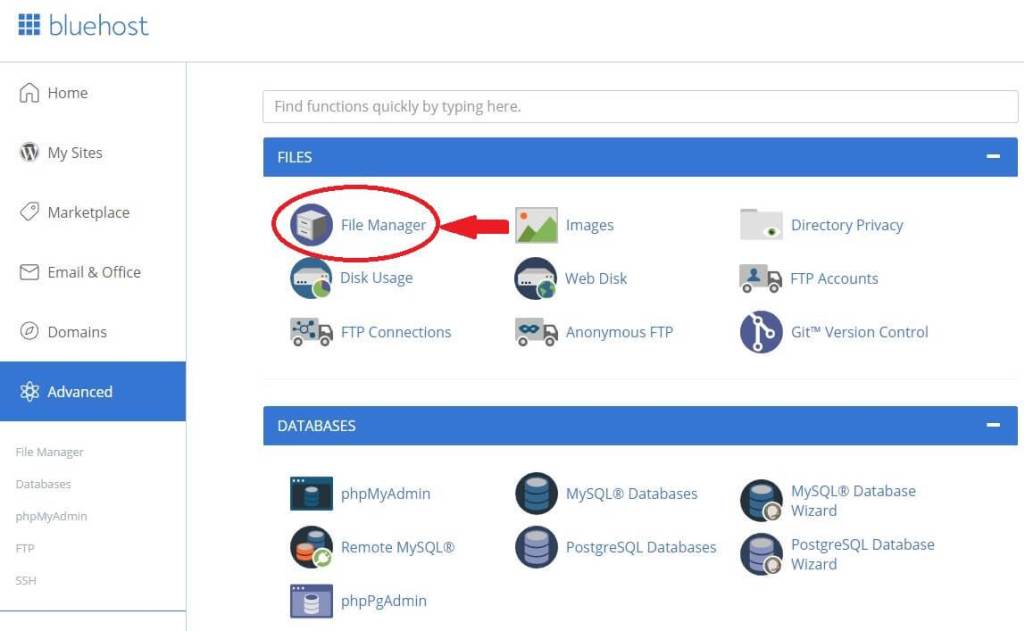
По -перше, відкривши обліковий запис, ви знайдете меню зліва, просто виберіть його Advanced

По -друге, тепер ви побачите перед собою сторінку CPanelУ ньому ви знайдете розділ Файли, виберіть його File Manager.

Додавання коду для вирішення проблеми сайту не відкривається без WWW
- Після попередніх кроків ви побачите, що перед усіма файлами вашого сайту залишається вирішити проблему - додати певний код у призначений йому файл, і для цього ви зробите наступне ->
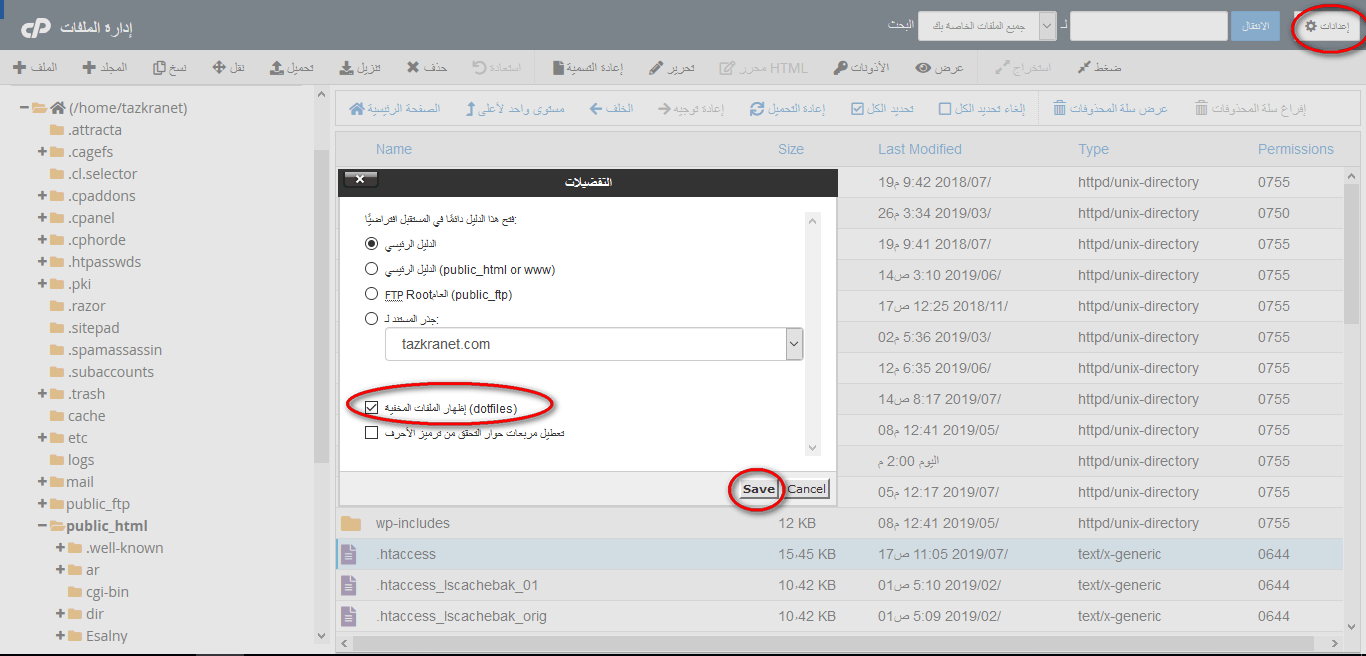
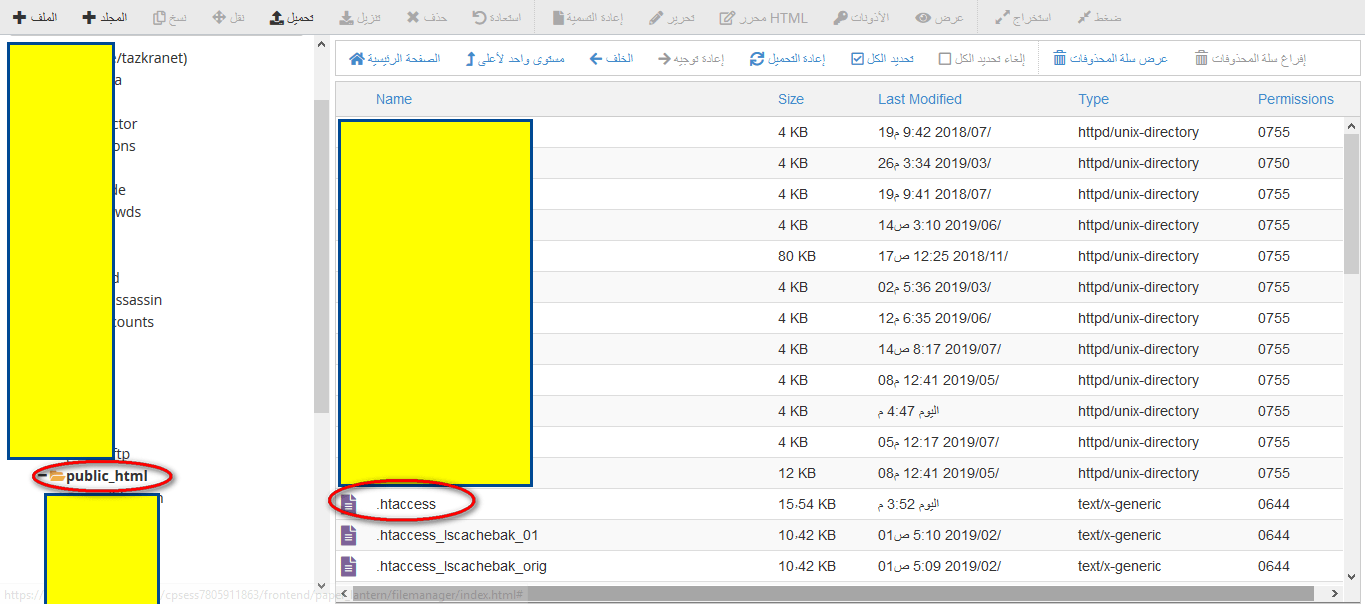
- У бічному меню виберіть папку public_html.
- У вмісті цієї папки ви знайдете файл під назвою..htaccess Натисніть на ньому правою кнопкою миші, щоб відкрити контекстне меню для нього.
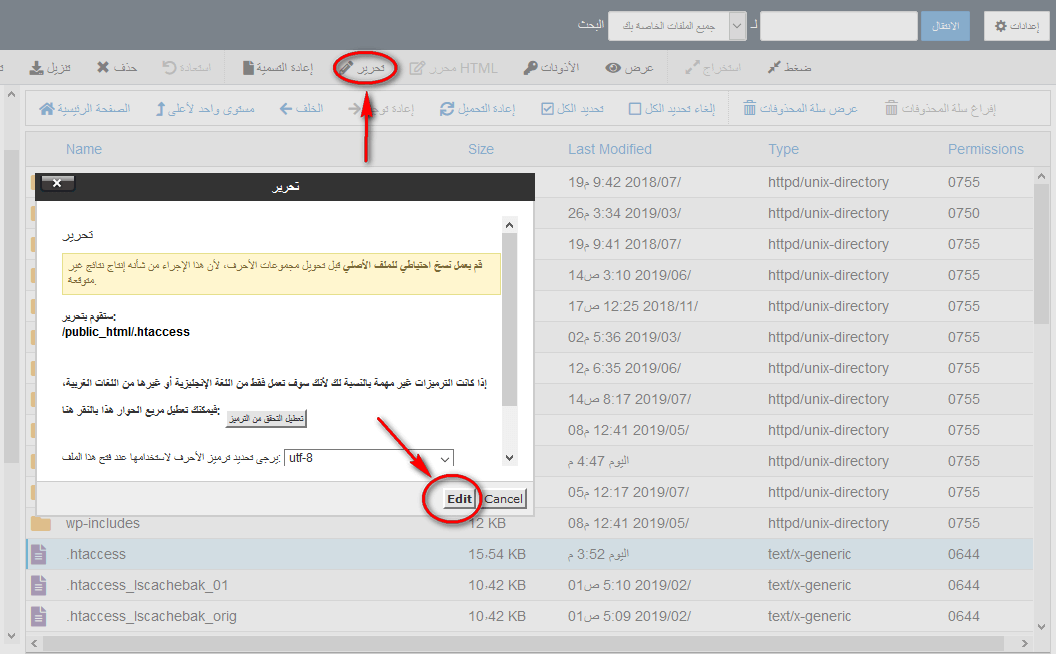
- потім виберіть Редагувати أو Модифікація на почуття мови російської мови CPanel змінити файл.



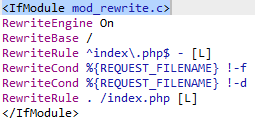
5. Це найважливіше в поясненні в цілому. Будь ласка, зосередьтеся, оскільки ви знайдете код у файлі під назвою Функція Ви напишете цей код прямо під ним
скопіювати код
RewriteEngine на
ПерепишітьCond %{HTTP_HOST}!^Www \.
Перепишіть правило ^(.*) $ Http: //www.% {HTTP_HOST}/$ 1 [R = 301, L]
Як показано в старому коді

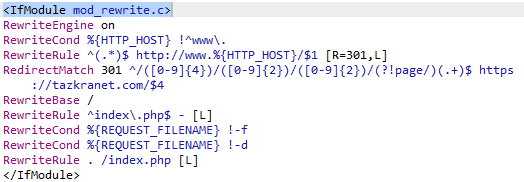
Це новий код після внесення змін

- Збережіть зміни та протестуйте сайт.
Тепер ви побачите, що проблема вирішена, і що ви можете відкрити сайт, не вводячи www перед іменем домену.
добре згадати
Завжди зберігайте цю статтю у вибраних, оскільки будь -яка зміна, зроблена вами у шаблоні вашого сайту, або будь -яке оновлення платформи, яку ви використовуєте, наприклад WordPress або Blogger, видалить цей код, оскільки він поверне файл..htaccess за замовчуванням
Після цього вам доведеться повторити попередні кроки, щоб вирішити проблему після оновлення та внесення змін до сайту.
Це відео пояснення цих кроків
Тепер ця стаття допомогла вам у вирішенні проблеми, що сайт не відкривається без www? Чи достатньо цього пояснення? Чекаємо ваших відгуків та пропозицій
Слава тобі Немає Наука У нас є тільки те, чого ви нас навчили ۖ Ти Всезнаючий, Мудрий.
І ви у найкращому здоров’ї та добробуті наших дорогих послідовників









Мій брате, спасибі за цю чудову статтю, але моя проблема відрізняється з цією темою. Мій блог знаходиться на платформі блогерів, а домен блогера і домен працює нормально без додавання www, але при додаванні www до домену перестає працювати, і це спричинило мене буде відхилено з AdSense. Будь ласка, допоможіть мені вирішити цю проблему, і я буду вдячний вам за посилання на мій блог
apk-android2019.blogspot.com
Ласкаво просимо, пане Ахмед
Мені шкода, що Вас не прийняли в AdSense
Але це пояснення стосується WordPress, але ми обіцяємо вам, що ми будемо шукати рішення цієї проблеми для блогера, і це буде пояснено незабаром, якщо Бог дасть.
Прийміть мої щирі побажання