நீங்கள் ஒரு புதிய வலைத்தளத்தை உருவாக்க நினைக்கும் போது, தளத்தின் டொமைனை முன்பதிவு செய்தல், அதன் ஹோஸ்டிங்கை முன்பதிவு செய்தல் மற்றும் மற்றவை போன்ற சில நடவடிக்கைகளை நீங்கள் எடுக்க வேண்டும்.
Www இல்லாமல் வலைத்தளம் வேலை செய்யாது
சில நேரங்களில் டொமைன் பெயருக்கு முன் .www இல்லாமல் தளம் திறக்காத பிரச்சனையை நீங்கள் சந்திப்பீர்கள்; உங்கள் தளத்தின் துவக்கத்திற்குப் பிறகு நீங்கள் நுழைய விரும்பும் போது, நீங்கள் www.your-domain.com- ஐ பிரத்தியேகமாக எழுத வேண்டும், மேலும் www இல்லாமல் தளத்தின் பெயரை எழுத முயற்சித்தால் ஆரம்பத்தில்: உங்கள்- domain.com, அது திறக்கவில்லை அல்லது வேலை செய்யாது என்பதை நீங்கள் காண்பீர்கள், அது இயற்கையானது என்றாலும் அது எந்த வழியிலும் திறக்க முடியும்
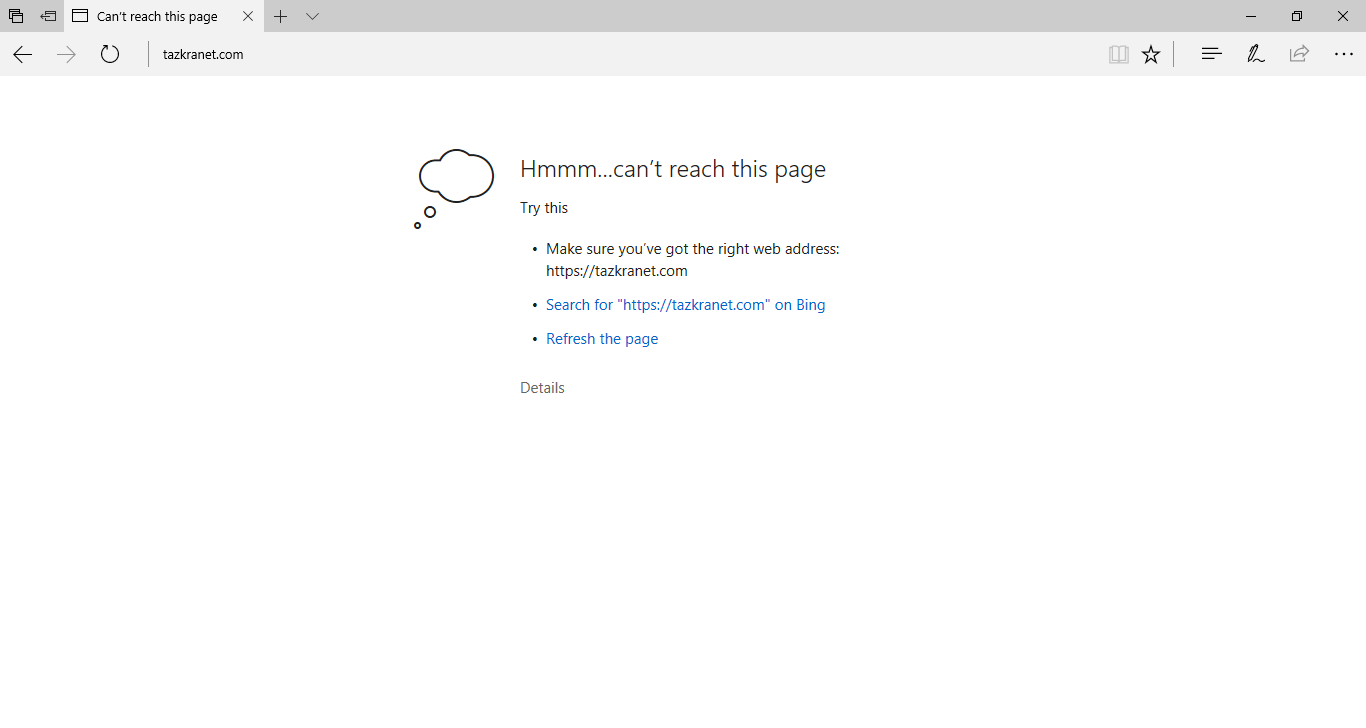
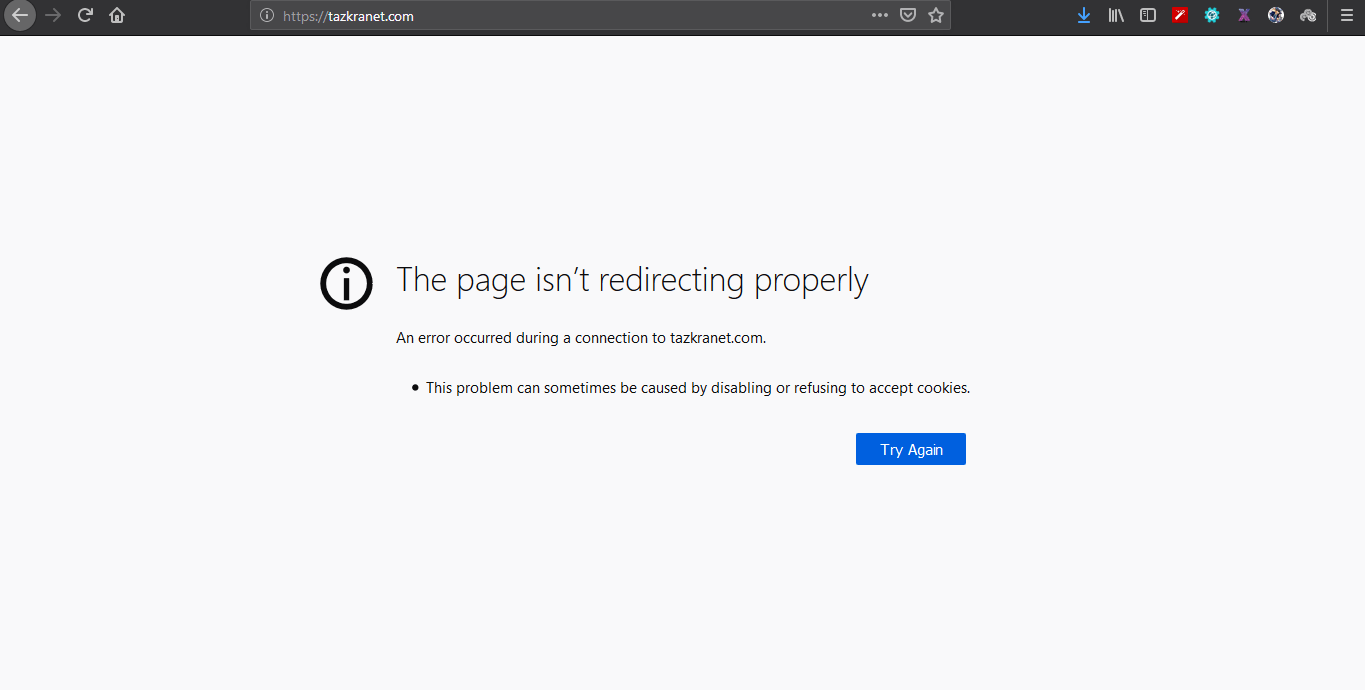
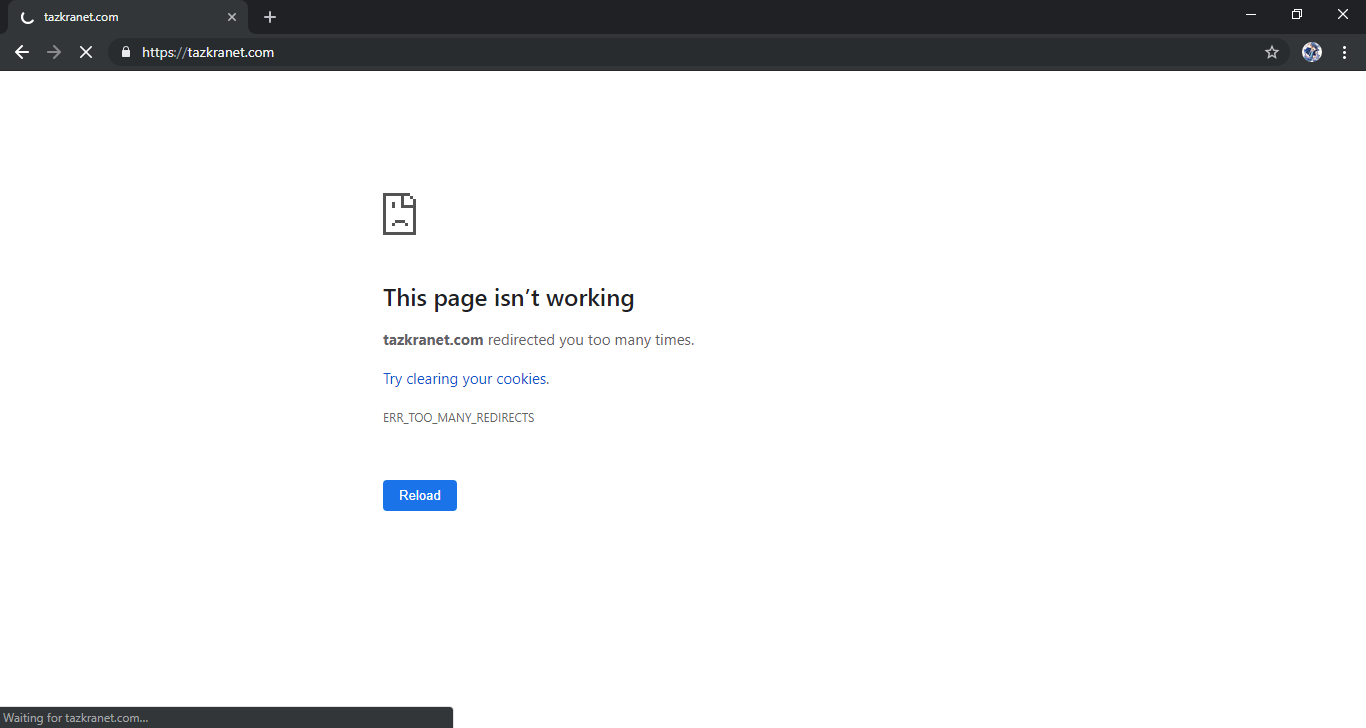
உங்கள் வலைத்தள பக்கம் பின்வரும் படங்களாக தோன்றும்



இந்த பிரச்சனையை நீங்கள் சந்தித்தால் அல்லது ஏற்பட்டால் என்ன செய்வீர்கள்? இதோ தீர்வு.
இங்கிருந்து, தளத்தின் பிரச்சினைக்கான தீர்வை விளக்குங்கள் www இல்லாமல் வேலை செய்யாது
இந்த தீர்வில் நீங்கள் செல்ல வேண்டும் cPanel உங்கள் தளத்தை ஹோஸ்ட் செய்வதற்கும், அங்குள்ள கோப்புகளில் ஒன்றில் குறியீட்டை எழுதுவதற்கும் (.htaccess).
முக்கிய அறிவிப்பு
குறியீட்டில் ஏதேனும் மாற்றங்களைச் செய்வதற்கு முன் தயவுசெய்து கோப்பின் காப்புப்பிரதியை எடுக்கவும், இதனால் நீங்கள் செயல்படும் போது ஏதேனும் தவறு செய்தால் அதன் தற்போதைய பதிப்பிற்குத் திரும்பலாம்.
ஹோஸ்டிங் தளத்தை நீங்கள் திறப்பீர்கள் GoDaddy أو BlueHost أو பிரண்ட்ஸ் أو மிகா புரவலன் அல்லது மற்றவர்கள், உங்கள் கணக்கைத் திறக்க உள்நுழைவு தகவலை தட்டச்சு செய்யவும்.
எப்படிச் செல்வது என்பதை இப்போது பின்பற்றுவோம் cPanel என் தளத்தில் GoDaddy و BlueHost , நீங்கள் மற்றவர்களுக்கு ஹோஸ்ட் செய்கிறீர்கள் என்றால், முந்தைய இரண்டு எடுத்துக்காட்டுகளாக, நீங்களே அவர்களின் இடத்தை ஆராய்வது உங்களுக்கு கடினமாக இருக்காது.
ஒரு பக்கத்தை அணுகுதல் cPanel في GoDaddy
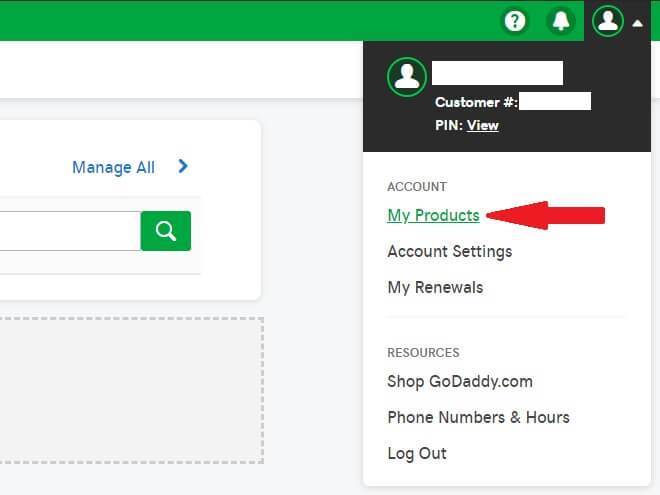
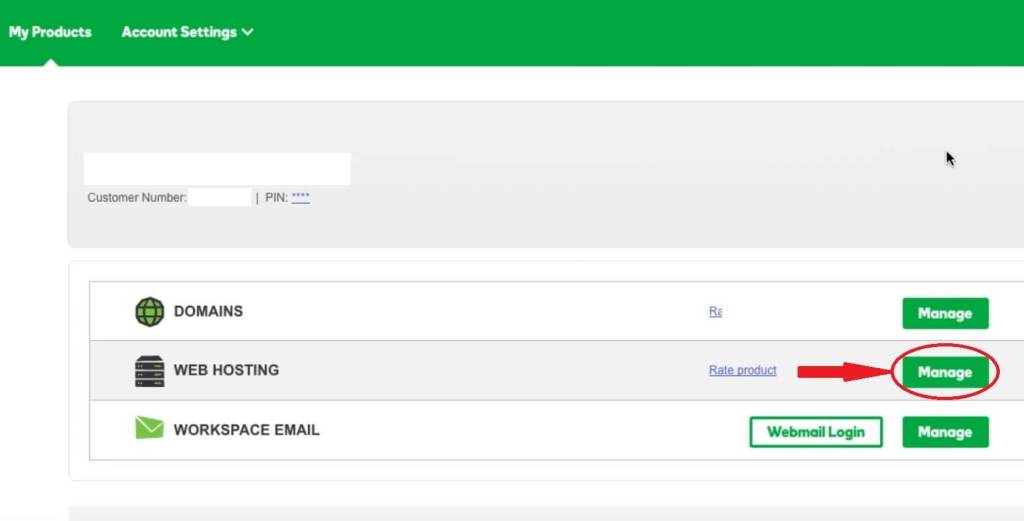
முதலில், உங்கள் கணக்கைத் திறக்கும்போது, நீங்கள் ஒரு பக்கத்தைக் காண்பீர்கள் என் தயாரிப்புகள் தானாகவே உங்களுக்கு முன்னால், நீங்கள் கண்டுபிடிக்கவில்லை என்றால்; பக்கத்தின் மேல் வலதுபுறத்தில் உள்ள உங்கள் கணக்கு அடையாளத்தைக் கிளிக் செய்து தேர்வு செய்யவும் என் தயாரிப்புகள்.

இரண்டாவதாக, உங்கள் திட்டத்திற்கான அணுகலை உள்ளடக்கியிருந்தால் cPanel தயாரிப்புகளில் வலை ஹோஸ்டிங் உருப்படியைக் காணலாம், பொத்தானை அழுத்தவும் நிர்வகிக்கவும் அவனுக்கு முன்பாக.

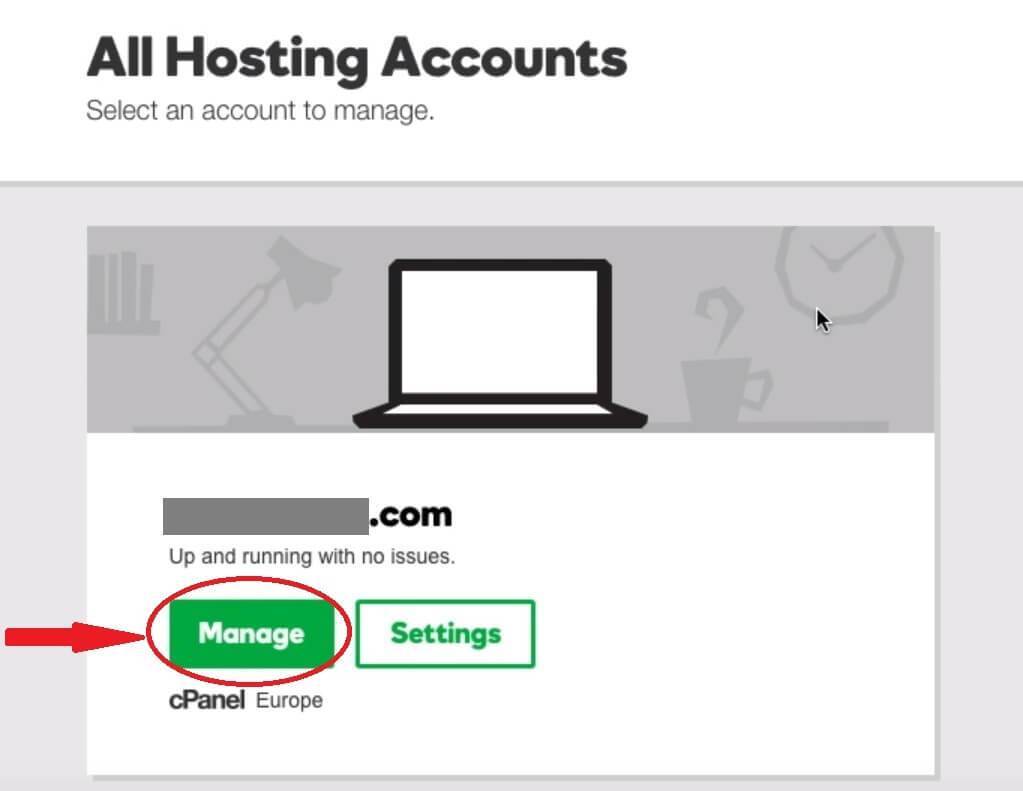
மூன்றாவதாக, அடுத்த பக்கத்தில், இந்த ஹோஸ்டிங்கில் உள்ள அனைத்து தளங்களும் காட்டப்படும், பொத்தானை அழுத்தவும் நிர்வகிக்கவும் பிரச்சனை உள்ள தளம்.

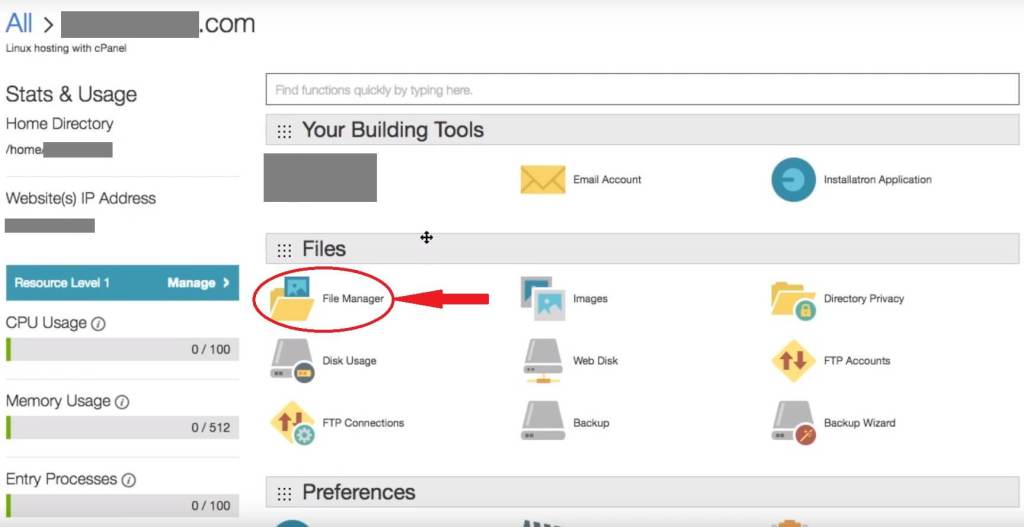
நான்காவது, இந்த படியில், நீங்கள் ஒரு பக்கத்தை அடைந்திருப்பீர்கள் cPanel மற்றும் நீங்கள் கோப்புகள் பிரிவின் கீழ் கோப்பு மேலாளரைத் திறப்பீர்கள்.

ஒரு பக்கத்தை அணுகுதல் cPanel في BlueHost
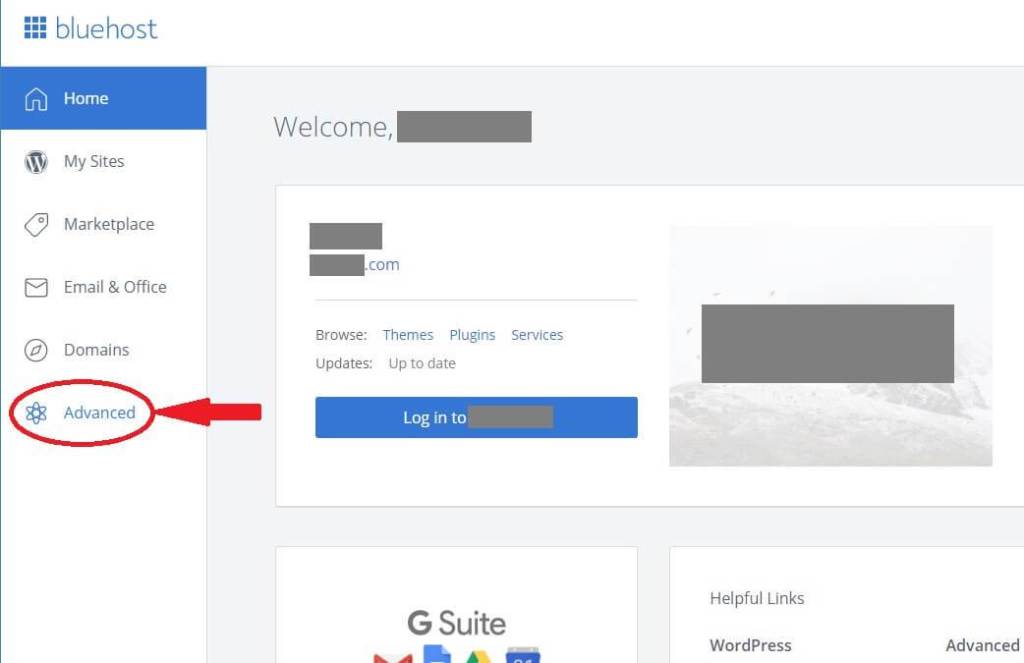
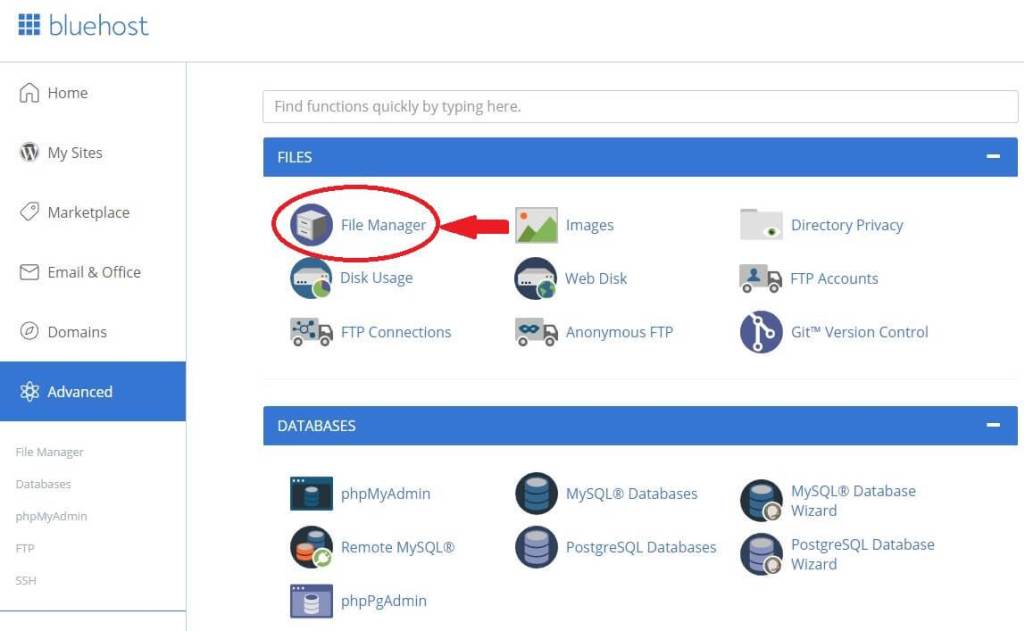
முதலில், உங்கள் கணக்கைத் திறக்கும்போது, இடதுபுறத்தில் ஒரு மெனுவைக் காண்பீர்கள், அதைத் தேர்ந்தெடுக்கவும் மேம்பட்ட

இரண்டாவதாக, இப்போது உங்களுக்கு முன்னால் ஒரு பக்கத்தைக் காண்பீர்கள் cPanelஅதில், நீங்கள் ஒரு கோப்புகள் பிரிவைக் காணலாம், அதைத் தேர்ந்தெடுக்கவும் கோப்பு மேலாளர்.

தளத்தைத் திறக்காமல் சிக்கலைத் தீர்க்க குறியீட்டைச் சேர்க்கவும் www,
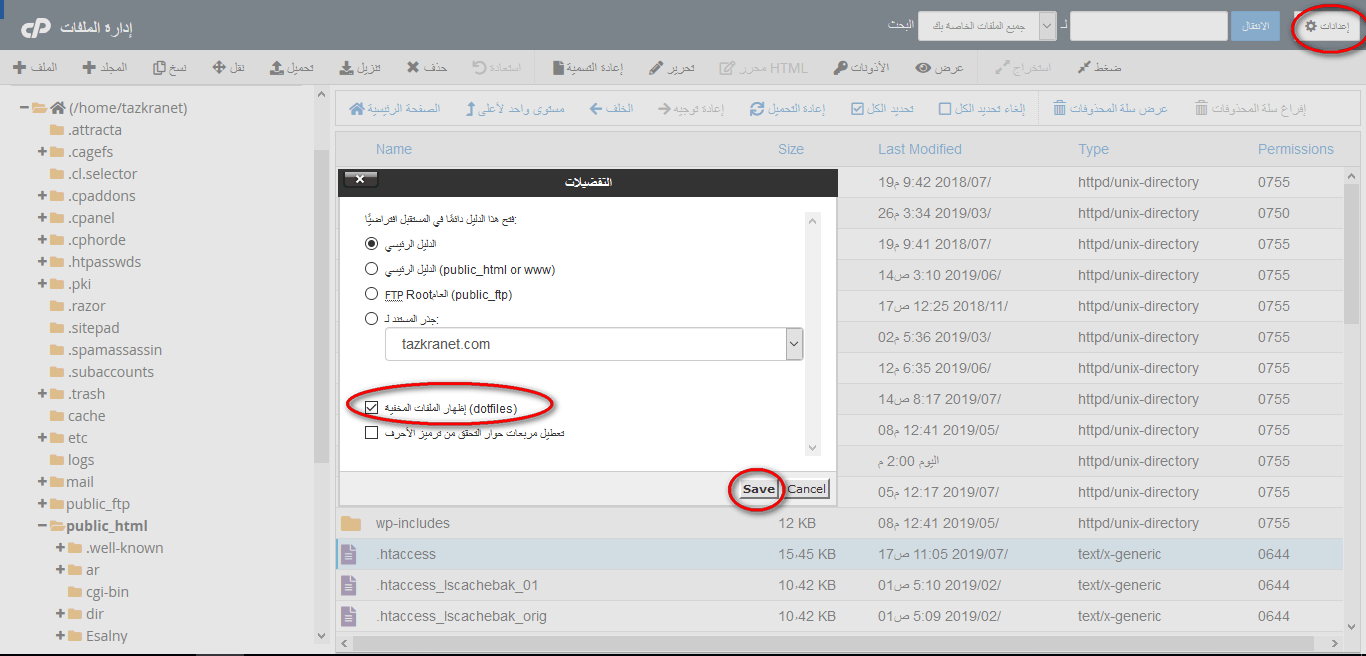
- முந்தைய படிகளுக்குப் பிறகு, நீங்கள் உங்கள் எல்லா தளக் கோப்புகளுக்கும் முன்னால் இருப்பதைக் காண்பீர்கள், மேலும் சிக்கலைத் தீர்க்க என்ன இருக்கிறது, அதற்கு ஒதுக்கப்பட்ட கோப்பில் ஒரு குறிப்பிட்ட குறியீட்டைச் சேர்ப்பது, அதைச் செய்ய நீங்கள் பின்வருவனவற்றைச் செய்வீர்கள் ->
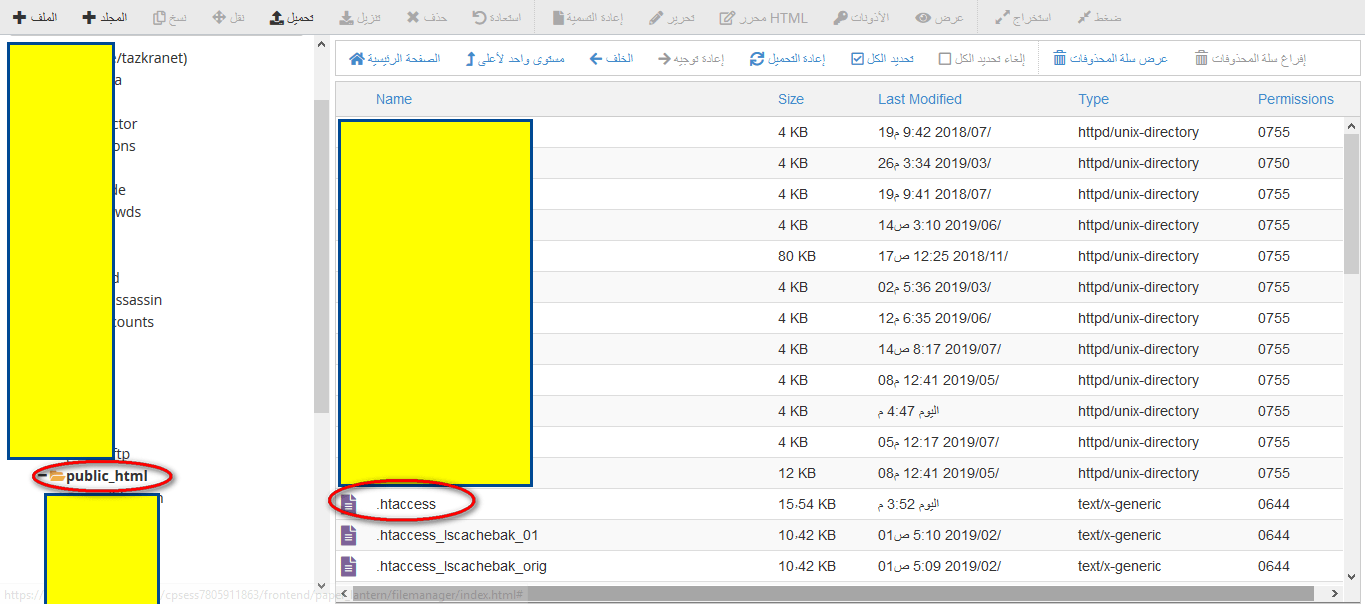
- பக்க மெனுவில், ஒரு கோப்புறையைத் தேர்ந்தெடுக்கவும் public_html.
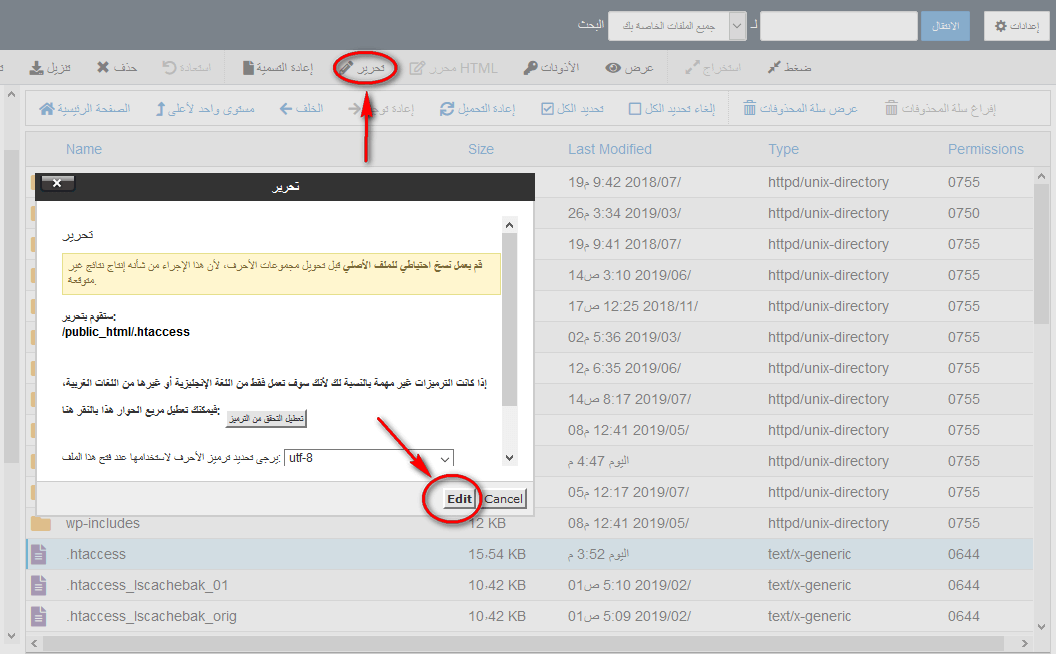
- இந்த கோப்புறையின் உள்ளடக்கத்தில் நீங்கள் ஒரு கோப்பை காணலாம்.ஹெச்டியாக்செஸ் குறுக்குவழி மெனுவைக் கொண்டுவர வலது சுட்டி பொத்தானைக் கொண்டு அதைக் கிளிக் செய்யவும்.
- பின்னர் தேர்வு செய்யவும் தொகு أو திருத்தம் மொழியின் உணர்வின் மீது cPanel கோப்பை மாற்ற.



5. இது ஒட்டுமொத்த விளக்கத்தில் மிக முக்கியமானது இந்த குறியீட்டை நேரடியாக கீழே எழுதுவீர்கள்
நகல் குறியீடு
RewriteEngine இல்
மீண்டும் எழுதவும் %{HTTP_HOST}!^Www \.
மீண்டும் எழுதவும் ule (.*) $ Http: //www.% {HTTP_HOST}/$ 1 [R = 301, L]
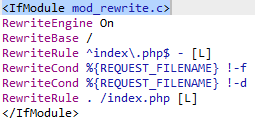
பழைய குறியீட்டில் காட்டப்பட்டுள்ளபடி

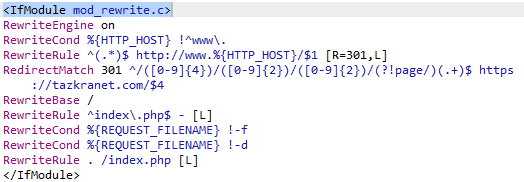
மாற்றத்திற்குப் பிறகு இது புதிய குறியீடு

- மாற்றங்களைச் சேமித்து, தளத்தை சோதிக்கவும்.
இப்போது நீங்கள் பிரச்சனை தீர்க்கப்பட்டிருப்பதை காண்பீர்கள், மேலும் டொமைன் பெயருக்கு முன் www என தட்டச்சு செய்யாமல் தளத்தை திறக்கலாம்.
குறிப்பிடுவது நல்லது
இந்த கட்டுரையை எப்போதும் உங்களுக்குப் பிடித்தமான இடத்தில் வைத்திருங்கள், ஏனென்றால் உங்கள் தளத்தின் டெம்ப்ளேட்டில் நீங்கள் செய்யும் எந்த மாற்றமும் அல்லது நீங்கள் பயன்படுத்தும் மேடையில் ஏதேனும் புதுப்பிப்பு வேர்ட்பிரஸ் அல்லது பிளாகர் போன்றவற்றால் இந்தக் குறியீட்டை நீக்கும், ஏனெனில் அது திருப்பித் தரும்.ஹெச்டியாக்செஸ் இயல்புநிலைக்கு
தளத்தில் புதுப்பிப்புகள் மற்றும் மாற்றங்களுக்குப் பிறகு சிக்கலைத் தீர்க்க முந்தைய படிகளை நீங்கள் மீண்டும் செய்ய வேண்டும்.
இந்த படிகளின் வீடியோ விளக்கம் இது
இப்போது இந்த கட்டுரை www இல்லாமல் தளம் திறக்காத சிக்கலை தீர்க்க உங்களுக்கு உதவியதா? இந்த விளக்கம் போதுமானதா? உங்கள் கருத்து மற்றும் ஆலோசனைகளுக்காக காத்திருக்கிறோம்
உங்களுக்கு மகிமை இல்லை விஞ்ஞானம் நீங்கள் எங்களுக்கு கற்பித்தவை மட்டுமே எங்களிடம் உள்ளன ۖ நீங்கள் அனைத்தையும் அறிந்தவர், ஞானமுள்ளவர்.
அன்புள்ள பின்தொடர்பவர்களே, நீங்கள் சிறந்த ஆரோக்கியம் மற்றும் நல்வாழ்வில் இருக்கிறீர்கள்









என் அருமை, இந்த அருமையான கட்டுரைக்கு என் நன்றி Adsense- ல் இருந்து நிராகரிக்கப்பட வேண்டும்
apk-android2019.blogspot.com
வரவேற்கிறோம், திரு. அகமது
நீங்கள் Adsense இல் ஏற்றுக்கொள்ளப்படாததற்கு வருந்துகிறேன்
ஆனால் இந்த விளக்கம் வேர்ட்பிரஸுக்கு பொருந்தும், ஆனால் இந்த பிரச்சனைக்கு பிளாகருக்கான தீர்வை நாங்கள் பார்ப்போம் என்று நாங்கள் உங்களுக்கு உறுதியளிக்கிறோம், அது விரைவில் விளக்கப்படும், கடவுள் விரும்பினால்.
எனது நேர்மையான வாழ்த்துக்களை ஏற்றுக்கொள்ளுங்கள்