Երբ մտածում եք նոր կայք ստեղծելու մասին, դուք ստիպված կլինեք որոշակի քայլեր ձեռնարկել, ինչպիսիք են կայքի տիրույթի (տիրույթի) ամրագրումը, դրա հոսթինգի ամրագրումը և այլն:
Վեբ կայքը չի աշխատում առանց www
Երբեմն դուք կհանդիպեք այն խնդրին, որ կայքը չի բացվում առանց .www դոմենից առաջ; Դուք կգտնեք, որ երբ ցանկանում եք մուտք գործել ձեր կայք այն գործարկելուց հետո, պետք է գրեք բացառապես www.your-domain.com, իսկ եթե սկզբում փորձեք գրել կայքի անվանումը առանց www.-ի, ինչպես օրինակ՝ Ձեր- domain.com, դուք կգտնեք, որ այն չի բացվում կամ չի աշխատում, թեև դա նորմալ է: Այն կարող է բացվել ցանկացած ձևով
Ձեր կայքի էջը կհայտնվի հետևյալ պատկերների տեսքով



Ի՞նչ եք անում, եթե հանդիպեք կամ հանդիպեք այս խնդրին: Ահա լուծումը.
Այստեղից կայքի խնդրի լուծման բացատրությունը չի գործում առանց www
Այս լուծման դեպքում դուք ստիպված կլինեք գնալ դեպի CPanel- ը ձեր կայքը հոսթինգի ենթարկելու և այնտեղ գտնվող ֆայլերից մեկում կոդ գրելու համար, որը (. Htaccess).
Կարևոր զգուշացում
Խնդրում ենք վերցնել ֆայլի կրկնօրինակ պատճենը նախքան կոդում որևէ փոփոխություն կատարելը, որպեսզի կատարման ընթացքում սխալ անելու դեպքում կարողանաք վերադառնալ դրա ընթացիկ տարբերակին:
Հոսթինգ կայքը կբացվի, լինի դա Godaddy أو BlueHost أو HostGator أو Mica Host Կամ մյուսները և մուտքագրեք մուտքի տվյալները՝ ձեր հաշիվը բացելու համար:
Այժմ մենք կտեսնենք, թե ինչպես հասնել այնտեղ CPanel- ը իմ կայքում Godaddy و BlueHost Եթե դուք հյուրընկալում եք ուրիշներին, ձեզ համար դժվար չի լինի ինքնուրույն ուսումնասիրել դրա գտնվելու վայրը, ինչպես նախորդ երկու օրինակներում:
Էջի մուտք CPanel- ը Մեջ Godaddy
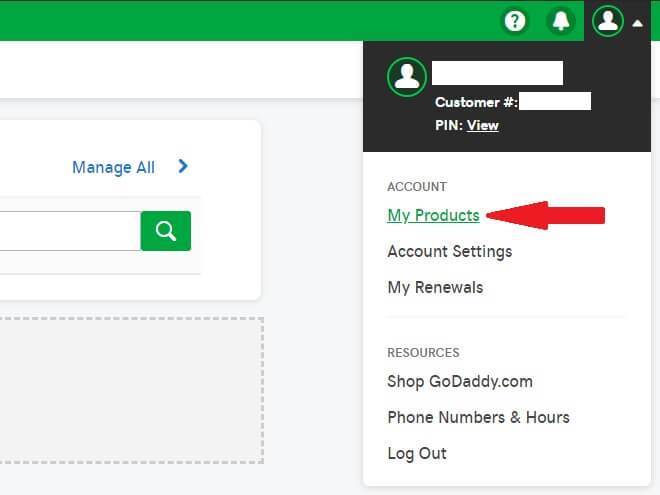
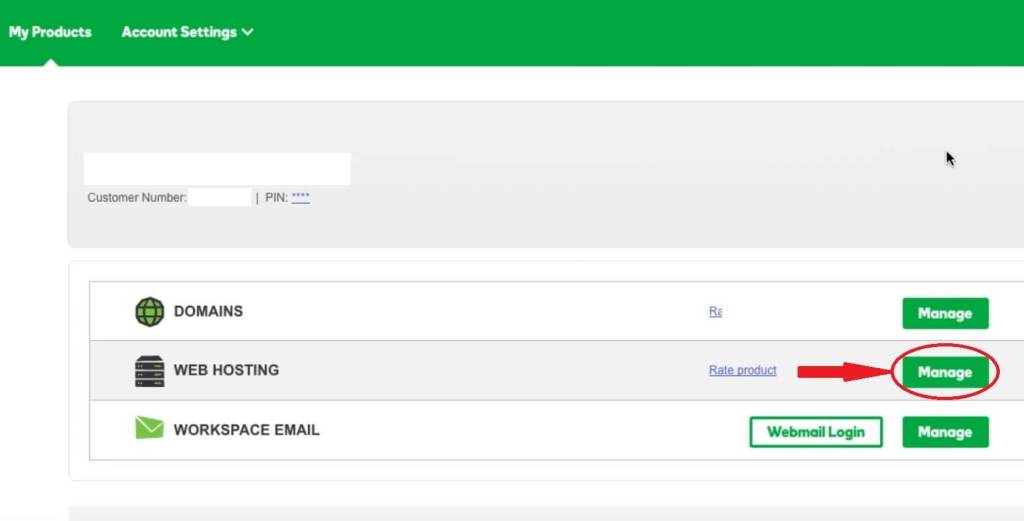
Նախ, երբ բացեք ձեր հաշիվը, դուք կգտնեք էջ Իմ արտադրանքները ինքնաբերաբար ձեր առջև, եթե այն չեք գտնում. Կտտացրեք ձեր հաշվի ներդիրին էջի վերևի աջ մասում և ընտրեք այն Իմ արտադրանքները.

Երկրորդ, եթե ձեր ծրագիրը ներառում է մուտք դեպի CPanel- ը Ապրանքների տակ կգտնեք Վեբ հոստինգի տարրը, սեղմեք կոճակը Կառավարել նրա դիմաց։

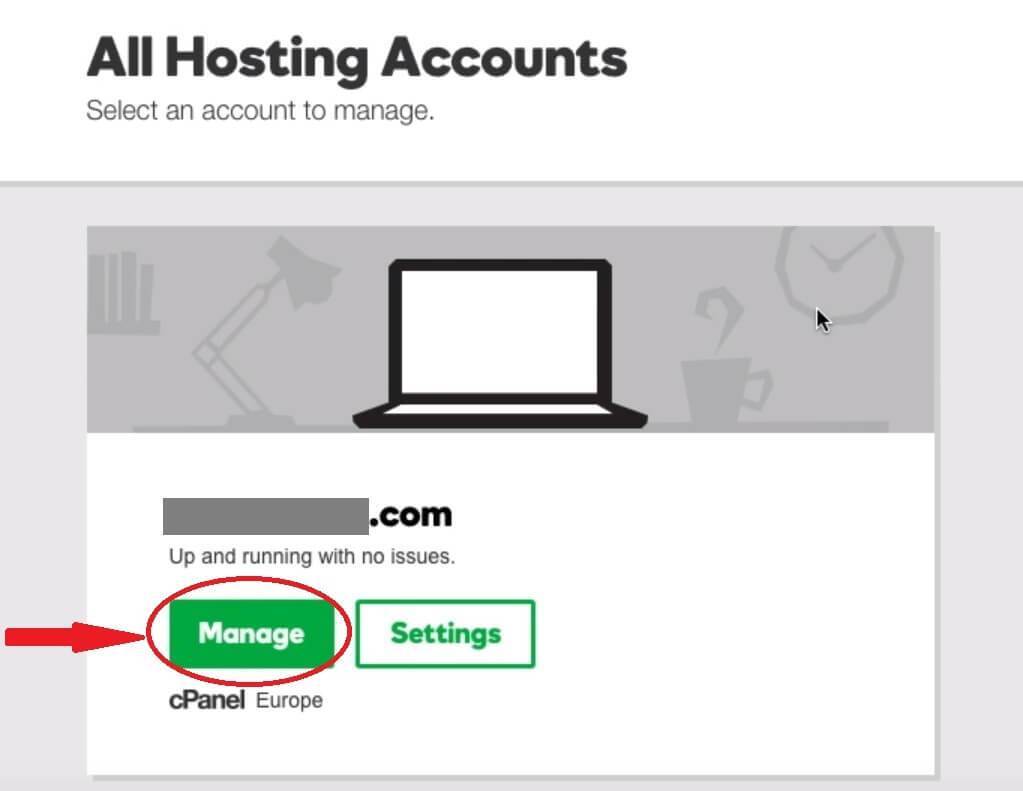
Երրորդ, հաջորդ էջում կցուցադրվեն բոլոր այն կայքերը, որոնք դուք ունեք այս հոսթինգում, պարզապես սեղմեք կոճակը Կառավարել կայքի խնդրի հետ:

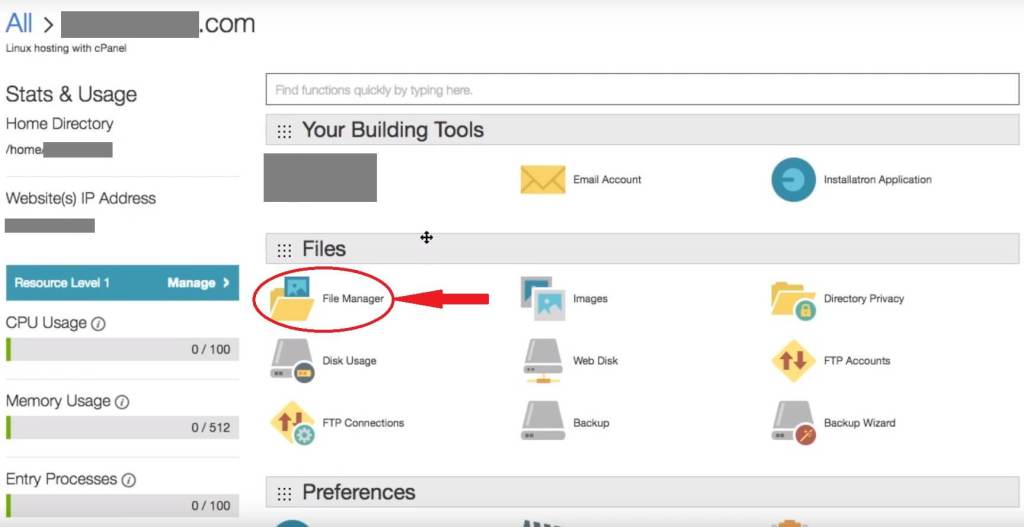
Չորրորդ այս քայլում դուք կհասնեք էջ CPanel- ը , և դուք կբացեք Ֆայլերի կառավարիչը Ֆայլեր բաժնում:

Էջի մուտք CPanel- ը Մեջ BlueHost
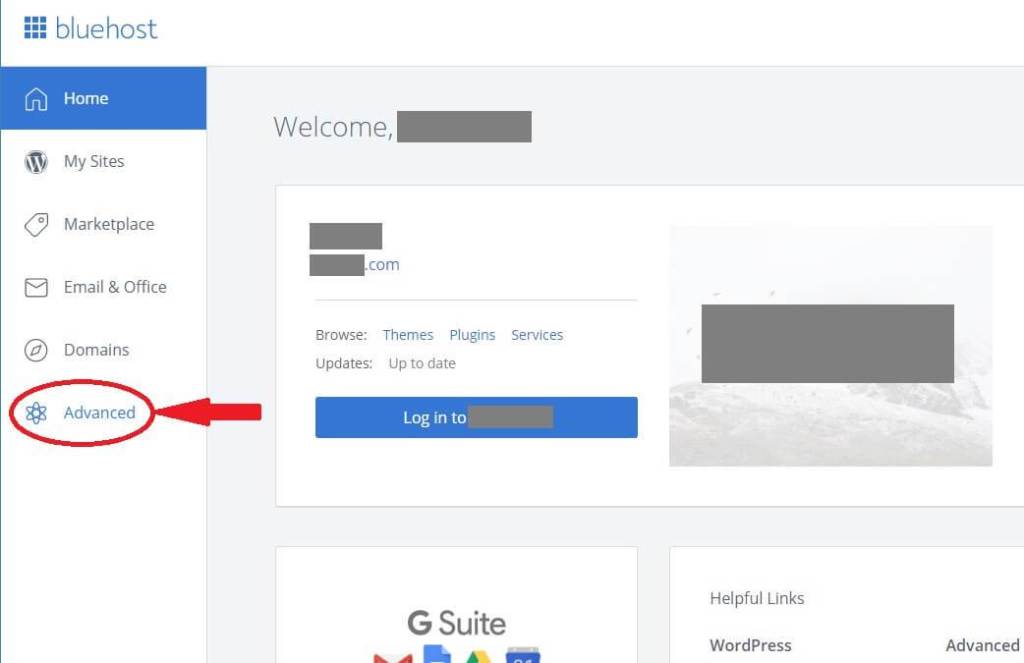
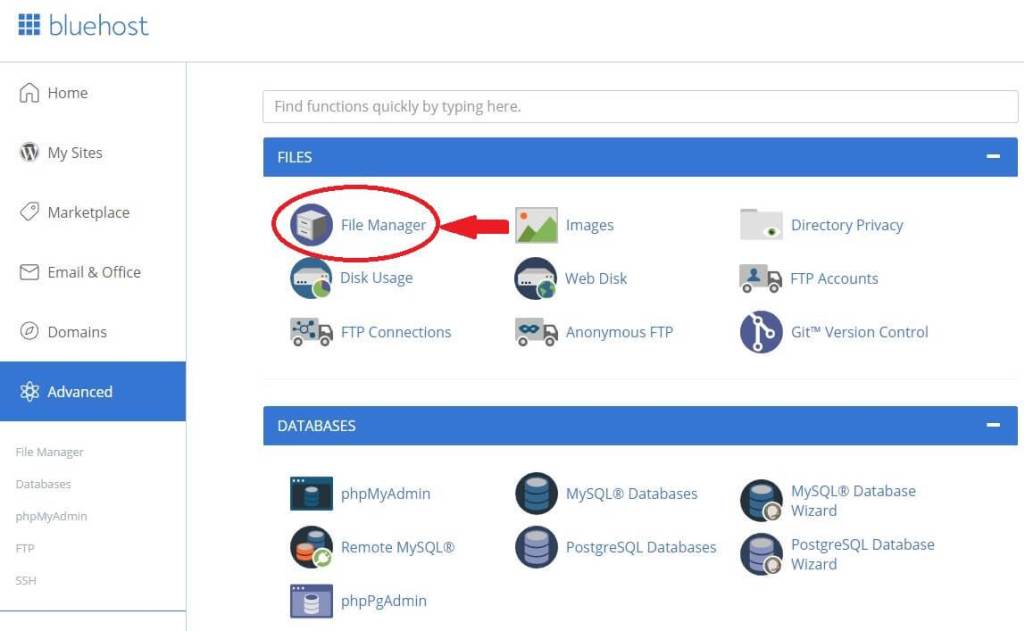
Նախ, երբ բացեք ձեր հաշիվը, ձախ կողմում կգտնեք մենյու, պարզապես ընտրեք դրանից Առաջադեմ

Երկրորդ, դուք այժմ ձեր առջև կտեսնեք էջ CPanel- ըԴրանում դուք կգտնեք Ֆայլեր բաժինը, ընտրեք դրանից Ֆայլի մենեջեր.

Կայքի խնդիրը լուծելու համար կոդ ավելացնելը չի բացվում առանց www
- Նախորդ քայլերից հետո դուք կտեսնեք, որ դուք գտնվում եք ձեր կայքի բոլոր ֆայլերի առջև, և խնդիրը լուծելու համար մնում է հատուկ կոդ ավելացնել դրա համար նախատեսված ֆայլում, և դա անելու համար կանեք հետևյալը. —>
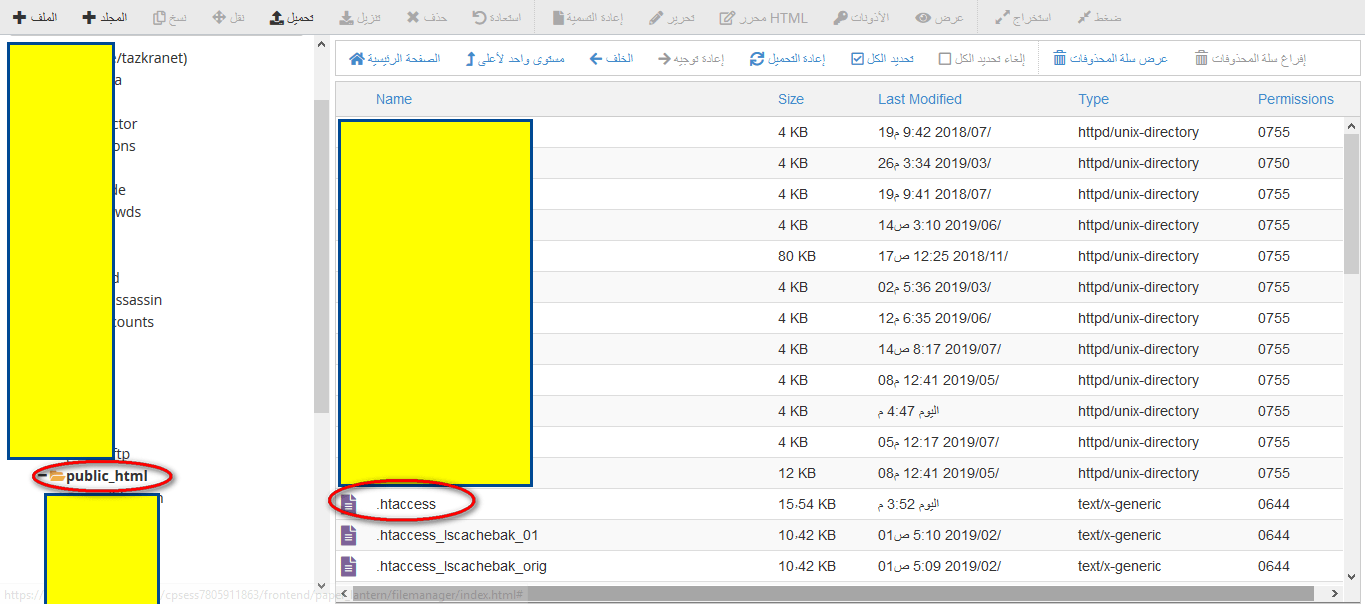
- Կողքի ընտրացանկում ընտրեք Թղթապանակ public_html.
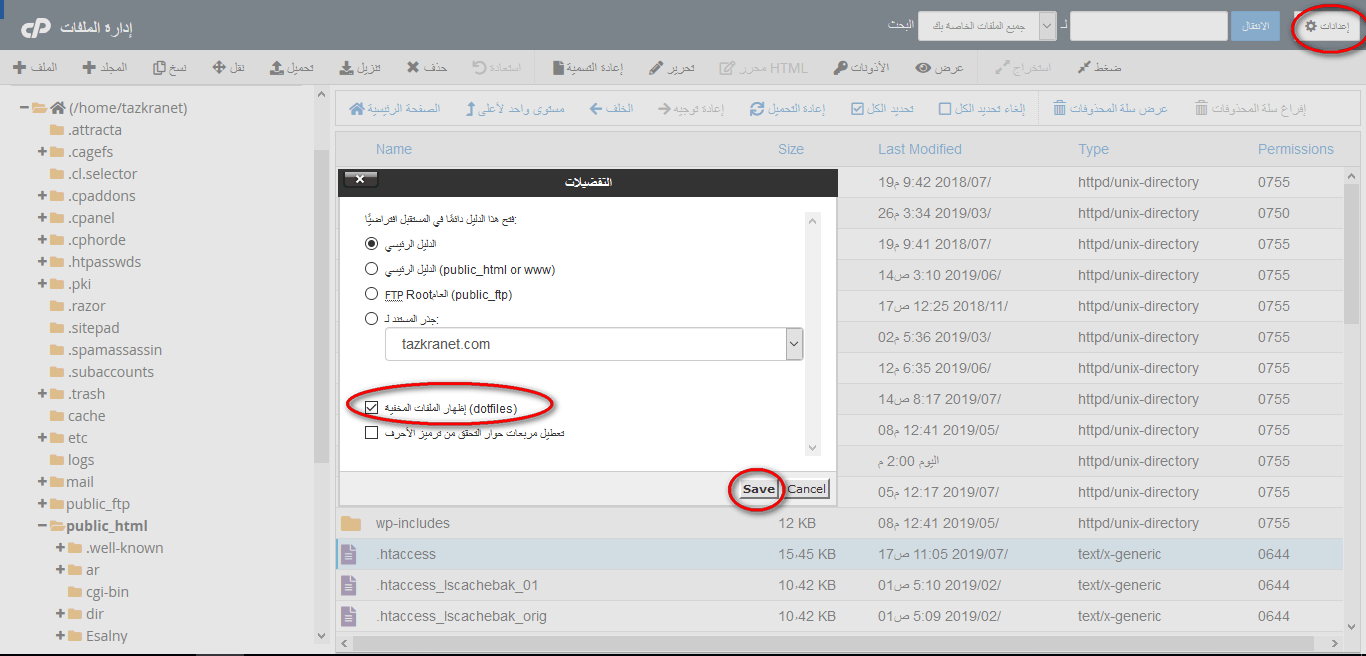
- Այս թղթապանակի բովանդակության մեջ դուք կգտնեք ֆայլ, որը կոչվում է ..htaccess Աջ սեղմեք դրա վրա՝ նրա դյուրանցումների ընտրացանկը բացելու համար:
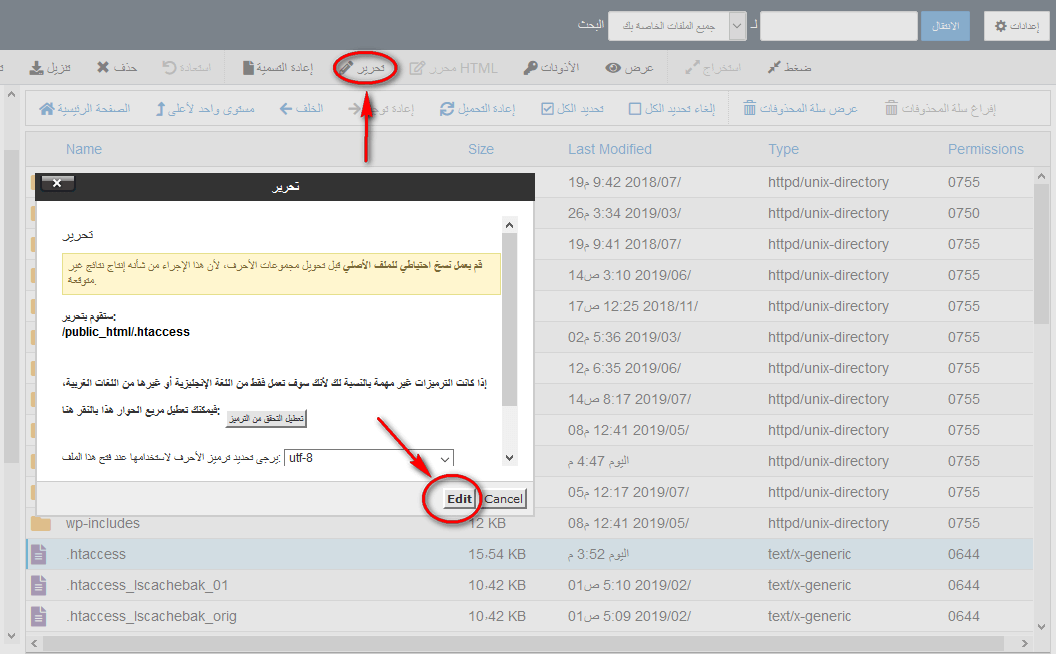
- ապա ընտրեք խմբագրել أو Փոփոխական -ի լեզվի իմաստով CPanel- ը ֆայլը փոփոխելու համար:



5. Դա ամենակարևորն է ընդհանուր բացատրության մեջ: Խնդրում ենք կենտրոնանալ, քանի որ ֆայլում կգտնեք մի ծածկագիր, որը կոչվում է Function. Դուք կգրեք այս հետևյալ կոդը անմիջապես դրա տակ
պատճենել կոդը
RewriteEngine մասին
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*) $ Http: //www.% {HTTP_HOST}/$ 1 [R = 301, L]
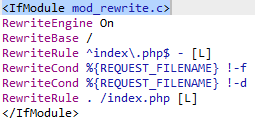
Ինչպես ցույց է տրված հին ծածկագրի նկարում

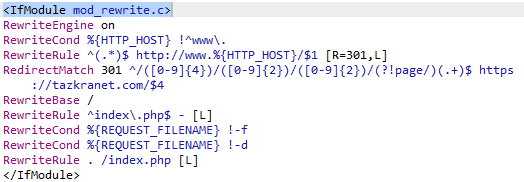
Սա փոփոխությունից հետո նոր ծածկագիրն է

- Պահպանեք փոփոխությունները և փորձարկեք կայքը:
Այժմ դուք կտեսնեք, որ խնդիրը լուծված է, և կարող եք բացել կայքը առանց դոմեյն անունից առաջ www գրելու։
Արժե նշել
Միշտ պահեք այս հոդվածը ձեր ընտրյալների մեջ, քանի որ ձեր կայքի ձևանմուշում կատարած ցանկացած փոփոխություն կամ ձեր օգտագործած հարթակի ցանկացած թարմացում, օրինակ՝ WordPress-ը կամ Blogger-ը, կջնջի այս կոդը, քանի որ այն կվերադարձնի ..htaccess իր լռելյայն
Այնուհետև դուք ստիպված կլինեք կրկնել նախորդ քայլերը՝ կայքի թարմացումներից և փոփոխություններից հետո խնդիրը լուծելու համար:
Սա այս քայլերի տեսանյութի բացատրությունն է
Հիմա այս հոդվածը օգնե՞լ է ձեզ լուծել առանց www կայքի չբացման խնդիրը։ Այս բացատրությունը բավարա՞ր է։ Մենք սպասում ենք ձեր արձագանքին և առաջարկներին
Փառք քեզ ոչ գիտ Մենք ոչինչ չունենք, բացի այն, ինչ դուք մեզ սովորեցրել եք ۖ Իրոք, Դու Իմացողն ես, Իմաստունը:
Եվ դուք գտնվում եք մեր սիրելի հետևորդների լավագույն առողջության և բարեկեցության մեջ









Եղբայրս, շնորհակալ եմ այս հրաշալի հոդվածի համար, բայց իմ խնդիրը տարբերվում է այս թեմայից: Իմ բլոգը գտնվում է բլոգերների հարթակում և բլոգերների տիրույթում, և դոմեյնը նորմալ աշխատում է առանց www ավելացնելու, բայց երբ ես ավելացնում եմ www տիրույթում, այն դադարում է աշխատել: , և դա ստիպեց ինձ մերժել Adsense-ից: Խնդրում եմ օգնեք ինձ լուծել այս խնդիրը, և ես շնորհակալ կլինեմ ձեզ Իմ բլոգի հղումը
apk-android2019.blogspot.com
Բարի գալուստ, պարոն Ահմեդ
Ես տխուր եմ, որ ձեզ չընդունեցին Adsense
Բայց այս բացատրությունը վերաբերում է WordPress-ին, բայց մենք ձեզ խոստանում ենք, որ Blogger-ի համար այս խնդրի լուծումը կփնտրենք, և դա շուտով կբացատրվի, տա Աստված։
Ընդունեք իմ անկեղծ ողջույնները