La plupart d'entre nous, en tant qu'utilisateurs de WordPress, souhaitons tous améliorer la force de notre site dans les moteurs de recherche et, surtout, obtenir une expérience utilisateur de haute qualité,
C'est en réduisant le taux de rebond, car nous avons fait un plan du site pour les moteurs de recherche afin que nos sites soient archivés,
Tels que: Plan du site des tickets au format xml spécialement conçu pour les moteurs de recherche
Le rôle le plus important est venu, qui est le but du site du visiteur et l'amélioration de l'expérience utilisateur grâce à la facilité de déplacement entre les sections du site,
Par conséquent, nous allons créer un plan du site au format php et vous pouvez également le changer en un plan du site au format HTML,
Tels que: Plan du site Ticket Net spécialement préparé pour les moteurs des visiteurs du site
Alors, cher lecteur, implémentons cette carte manuellement et facilement pour WordPress
Explication de la création d'un plan du site pour les visiteurs
1- Créez un nouveau fichier nommé plan du site.php.
2- Ouvrez le fichier que vous avez créé et ajoutez-y code suivant Ce que vous sauriez être un modèle de page wordpress personnalisé.
Pages '', 'title_li' => '', ) ); ?> Des postes ".$cat->cat_name." "; écho " query_posts('posts_per_page=-2&cat='.$cat->cat_ID); while(have_posts()) { the_post(); $category = get_the_category(); // N'afficher un lien de publication qu'une seule fois, même s'il appartient à plusieurs catégories if ($category[2]->cat_ID == $cat->cat_ID) { echo ' '.get_the_title().' '; } } écho " "; écho " '; } ?>
4- Téléchargez le fichier via Ftp dans le dossier principal pour moule Activateur ou Modèle Jr..
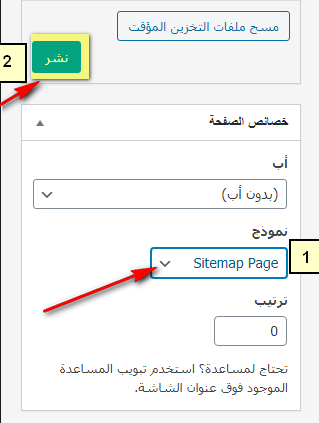
5- Créez ensuite une nouvelle page intitulée (Plan du site) Ou (plan du site) par exemple, ou tout autre nom que vous aimez ou préférez.
6- Puis sélectionnez modèle de page personnalisé Que j'ai créé et publié la page comme l'image suivante.
Le résultat est: Plan du site
Un plan du site complet, intégré et professionnel pour le visiteur de manière très simple