যখন আপনি একটি নতুন ওয়েবসাইট তৈরির কথা ভাববেন, তখন আপনাকে কিছু পদক্ষেপ গ্রহণ করতে হবে, যেমন সাইটের ডোমেইন বুকিং, এর হোস্টিং বুকিং এবং অন্যান্য।
Www ছাড়া ওয়েবসাইট কাজ করছে না
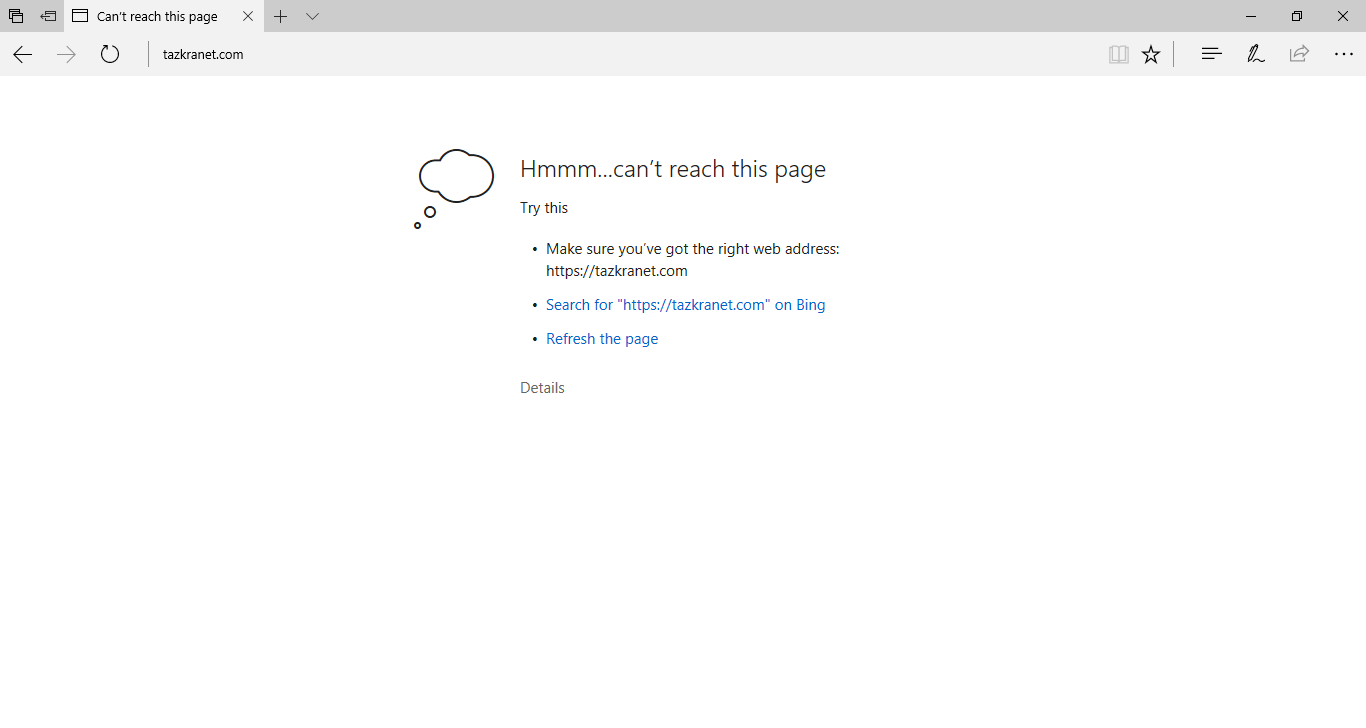
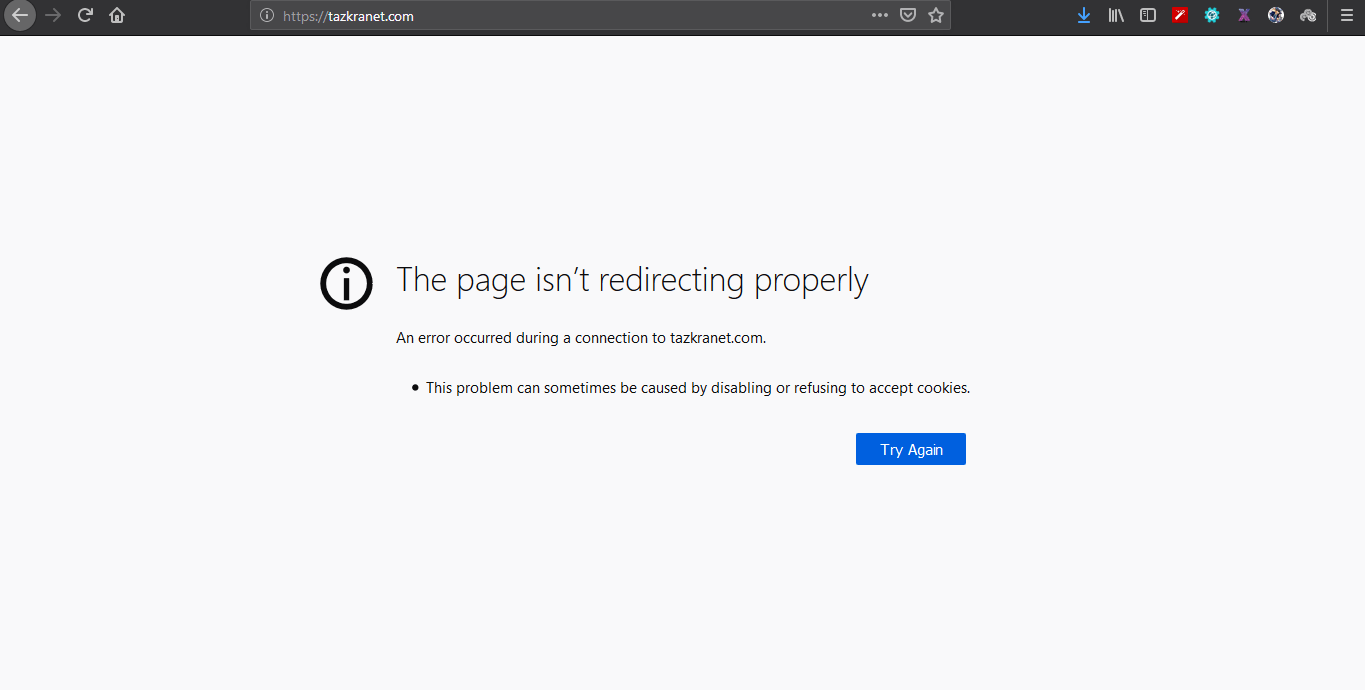
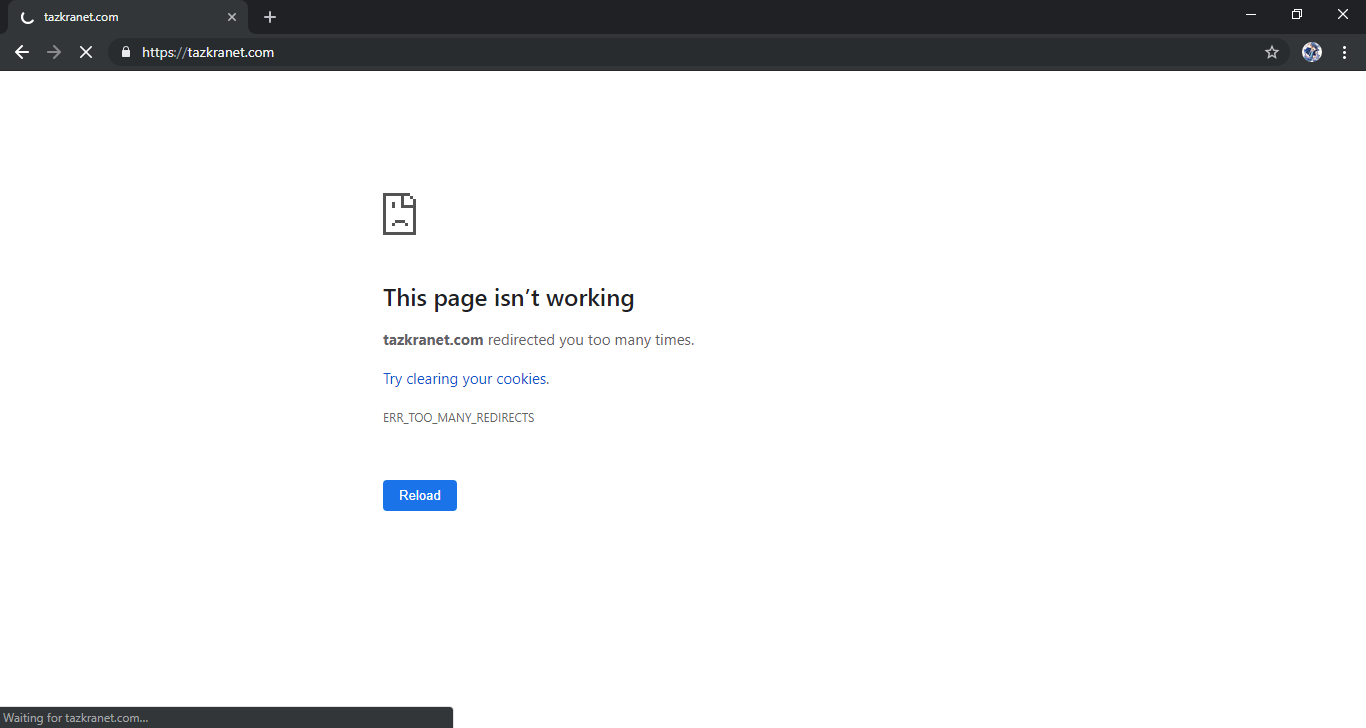
কখনও কখনও আপনি ডোমেইন নামের আগে .www ছাড়া সাইট না খোলার সমস্যার সম্মুখীন হবেন; আপনি দেখতে পাবেন যে যখন আপনি আপনার সাইটটি চালু করার পর প্রবেশ করতে চান, তখন আপনাকে অবশ্যই www.your-domain.com লিখতে হবে এবং যদি আপনি শুরুতে www ছাড়া সাইটের নাম লেখার চেষ্টা করেন, যেমন: আপনার- domain.com, আপনি দেখতে পাবেন যে এটি খোলে না বা কাজ করে না, যদিও এটি স্বাভাবিক যে এটি যেকোনোভাবেই খুলতে পারে
আপনার ওয়েবসাইটের পৃষ্ঠাটি নিচের ছবিগুলির মতো প্রদর্শিত হবে



আপনি যদি এই সমস্যার সম্মুখীন হন বা হন তাহলে আপনি কি করবেন? এই হল সমাধান।
এখান থেকে ব্যাখ্যা করুন সাইটের সমস্যার সমাধান www ছাড়া কাজ করে না
এই সমাধানটিতে আপনাকে যেতে হবে CPanel আপনার সাইট হোস্ট করার জন্য এবং সেখানে একটি ফাইলে একটি কোড লিখুন যা (.htaccess).
গুরুত্বপূর্ণ বিজ্ঞপ্তি
কোডে কোনো পরিবর্তন করার আগে অনুগ্রহ করে ফাইলের ব্যাকআপ নিন যাতে এক্সিকিউট করার সময় কিছু ভুল হলে আপনি এর বর্তমান সংস্করণে ফিরে যেতে পারেন।
আপনি হোস্টিং সাইটটি খুলবেন, সেটা কিনা GoDaddy أو Bluehost أو করে HostGator أو মিকা হোস্ট অথবা অন্যরা, এবং আপনার অ্যাকাউন্ট খুলতে লগইন তথ্য টাইপ করুন।
আমরা এখন কিভাবে পৌঁছাতে হবে তা অনুসরণ করব CPanel আমার সাইটে GoDaddy و Bluehost , যদি আপনি অন্যদের আতিথ্য দিচ্ছেন, তাহলে আগের দুটো উদাহরণের মত আপনার নিজের জায়গা থেকে তাদের স্থান অন্বেষণ করা কঠিন হবে না।
একটি পৃষ্ঠায় প্রবেশ CPanel في GoDaddy
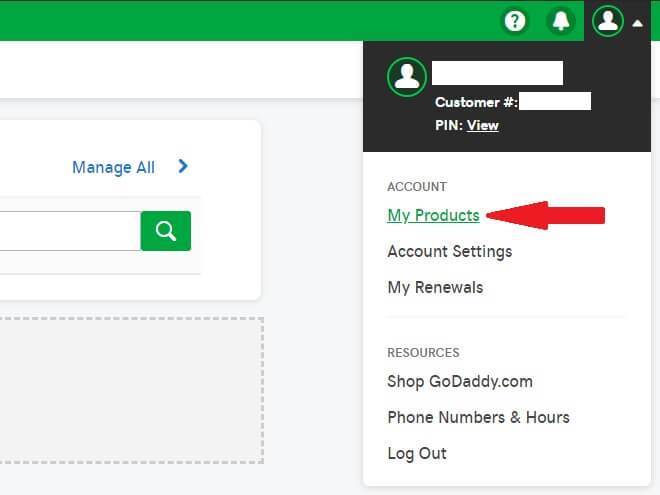
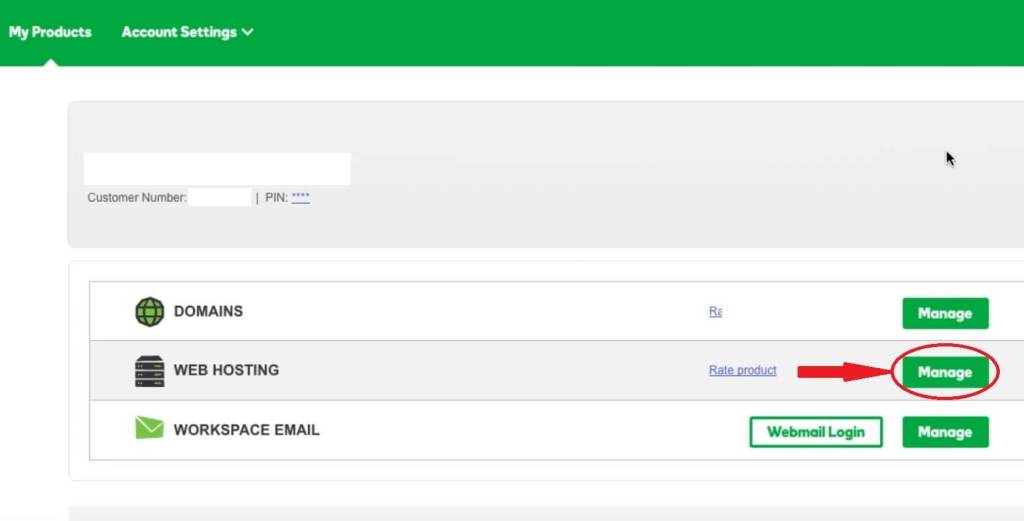
প্রথমে যখন আপনি আপনার অ্যাকাউন্ট খুলবেন তখন আপনি একটি পৃষ্ঠা পাবেন আমার পণ্য স্বয়ংক্রিয়ভাবে আপনার সামনে, যদি আপনি এটি খুঁজে না পান; পৃষ্ঠার উপরের ডানদিকে আপনার অ্যাকাউন্ট সাইন এ ক্লিক করুন এবং নির্বাচন করুন আমার পণ্য.

দ্বিতীয়ত, যদি আপনার পরিকল্পনায় অ্যাক্সেস অন্তর্ভুক্ত থাকে CPanel , আপনি পণ্যের মধ্যে ওয়েব হোস্টিং আইটেম পাবেন, বোতাম টিপুন পরিচালনা করা ক্সদ.

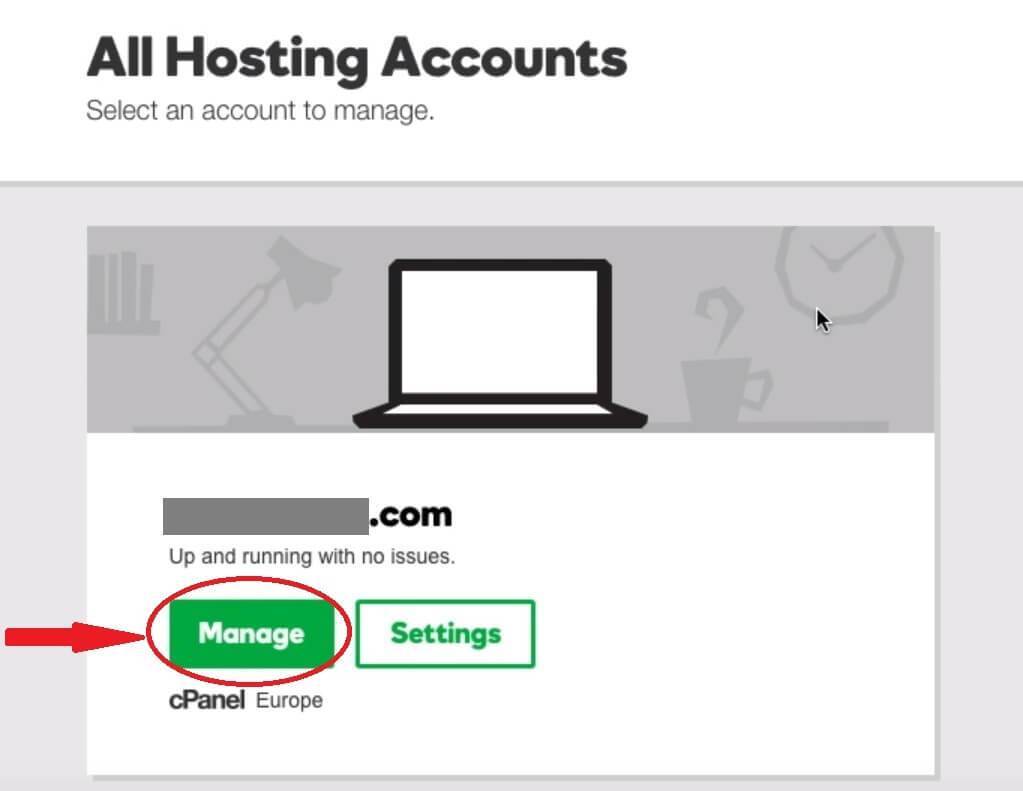
তৃতীয়ত, পরবর্তী পৃষ্ঠায়, এই হোস্টিং -এ আপনার সমস্ত সাইট প্রদর্শিত হবে, শুধু বোতামে ক্লিক করুন পরিচালনা করা যে সাইটে সমস্যা আছে।

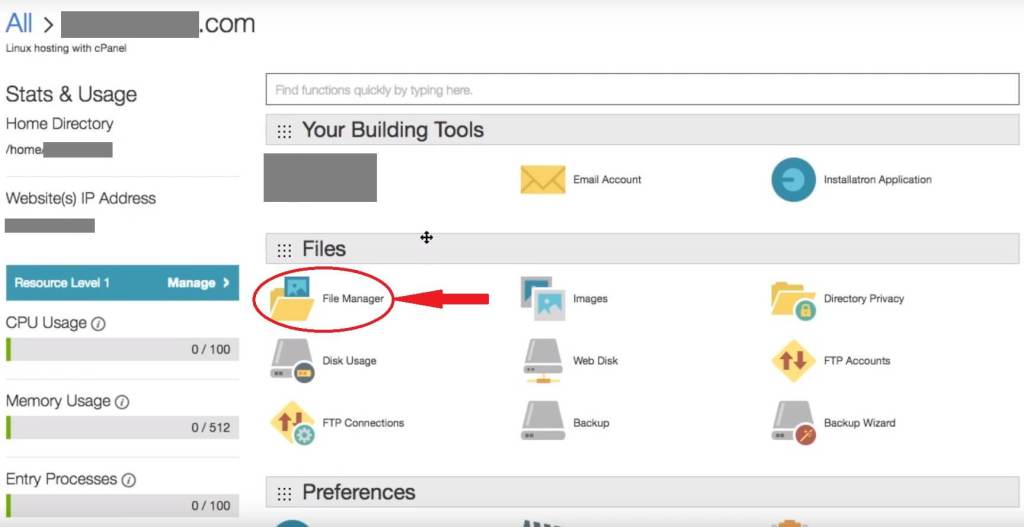
চতুর্থ, এই ধাপে, আপনি একটি পৃষ্ঠায় পৌঁছে যাবেন CPanel , এবং আপনি ফাইল বিভাগের অধীনে ফাইল ম্যানেজার খুলবেন।

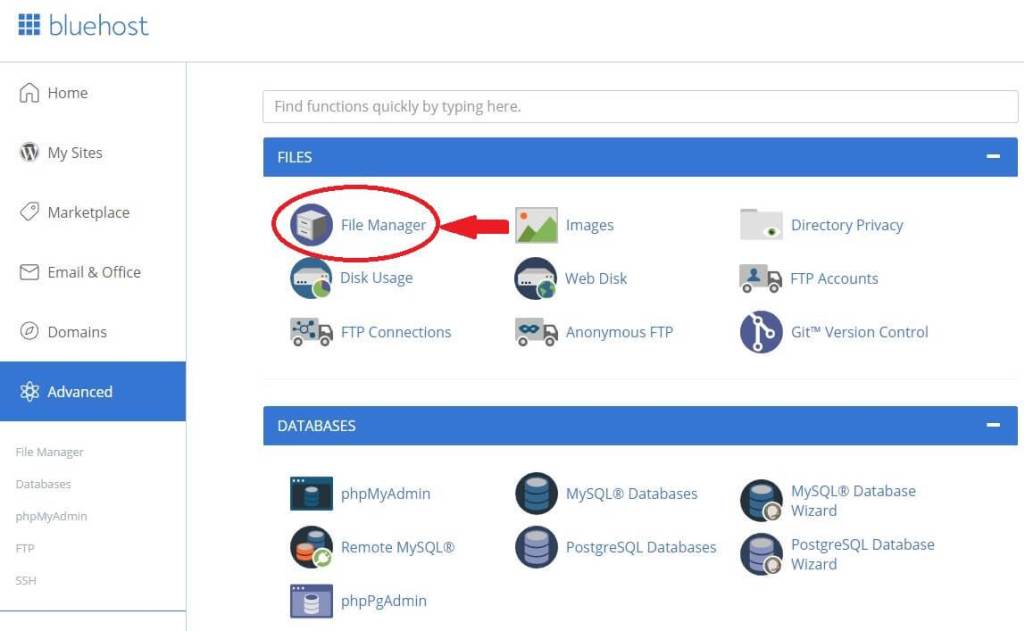
একটি পৃষ্ঠায় প্রবেশ CPanel في Bluehost
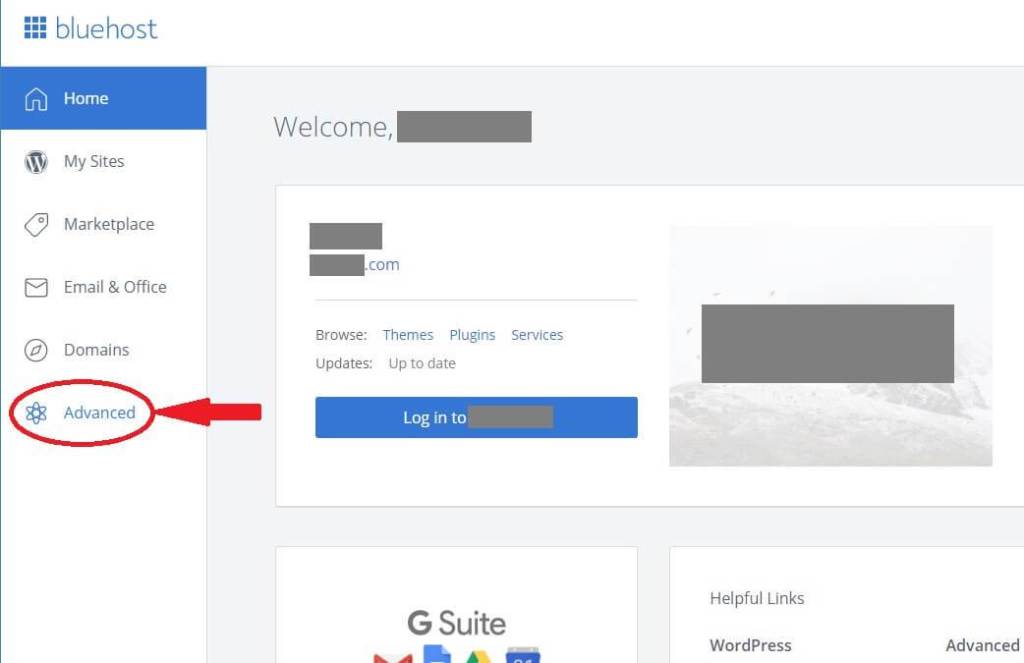
প্রথমে, যখন আপনি আপনার অ্যাকাউন্ট খুলবেন, আপনি বাম দিকে একটি মেনু পাবেন, শুধু এটি নির্বাচন করুন অগ্রসর

দ্বিতীয়ত, আপনি এখন আপনার সামনে একটি পৃষ্ঠা দেখতে পাবেন CPanelএটিতে, আপনি একটি ফাইল বিভাগ পাবেন, এটি নির্বাচন করুন নথি ব্যবস্থাপক.

সাইটের সমস্যা সমাধানের জন্য কোড যোগ করুন ছাড়া খোলে না WWW
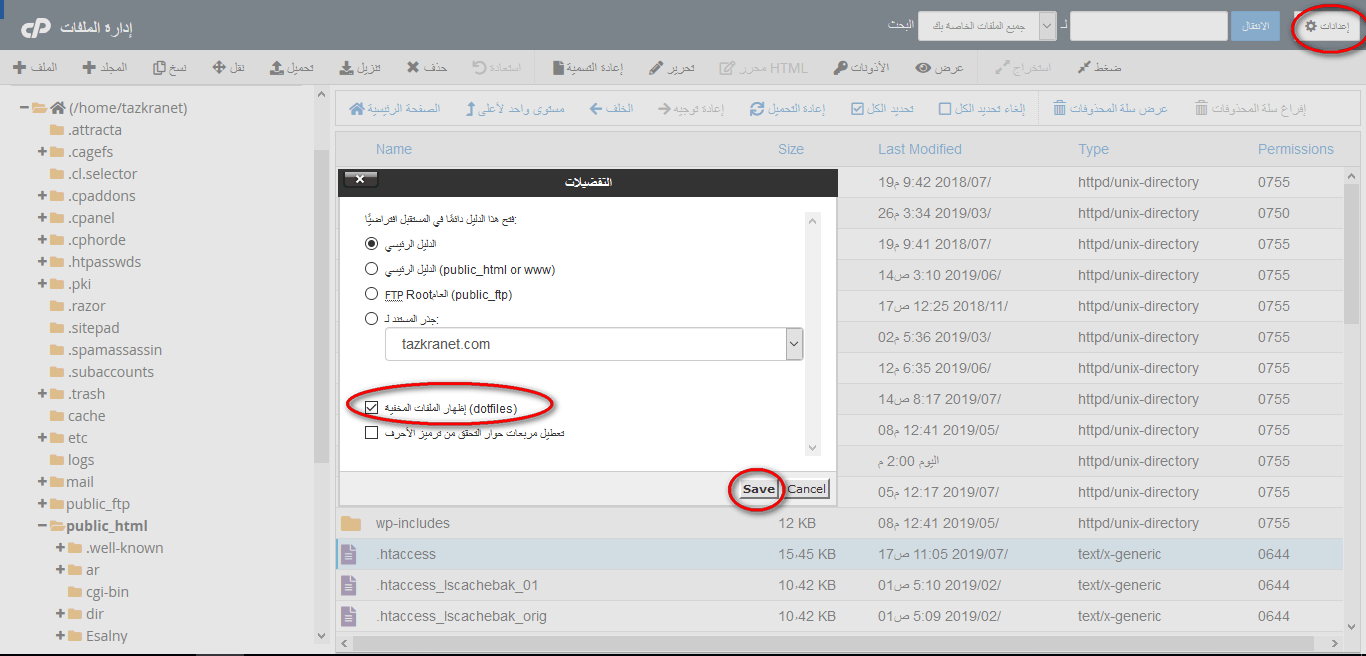
- পূর্ববর্তী পদক্ষেপের পরে, আপনি দেখতে পাবেন যে আপনি আপনার সমস্ত সাইট ফাইলের সামনে আছেন, এবং সমস্যাটি সমাধান করার জন্য যা অবশিষ্ট রয়েছে তা হল এটির জন্য নির্ধারিত ফাইলে একটি নির্দিষ্ট কোড যুক্ত করা, এবং এটি করার জন্য আপনি নিম্নলিখিতগুলি করবেন—
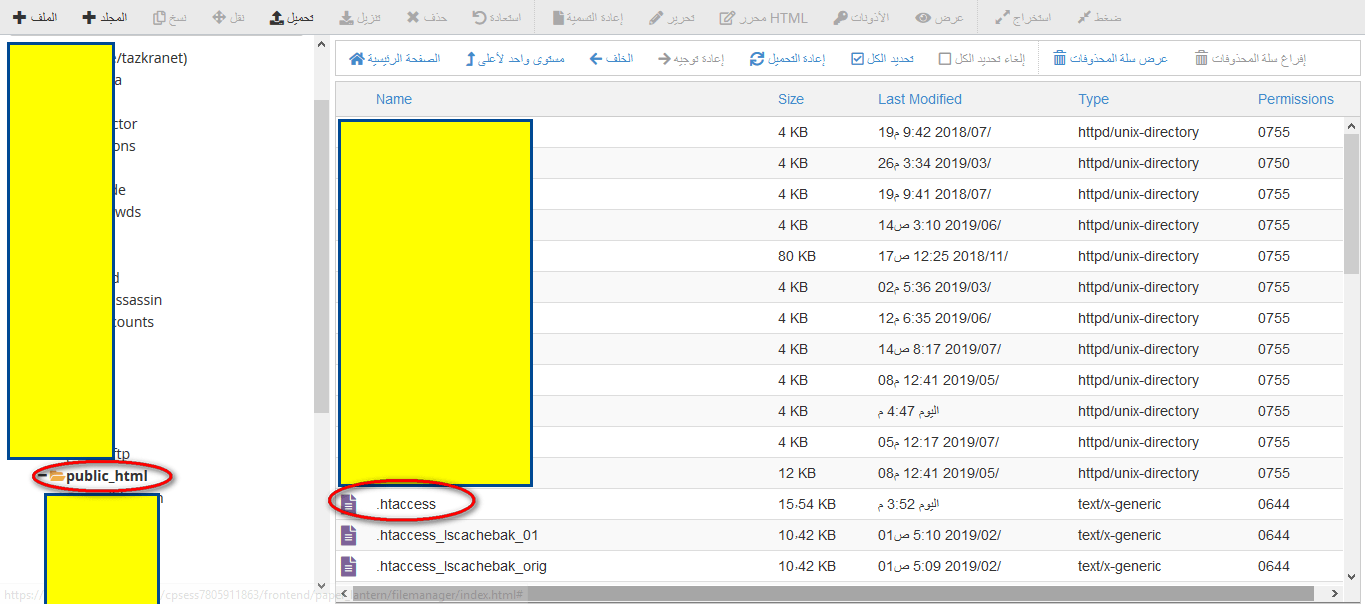
- পাশের মেনুতে, একটি ফোল্ডার নির্বাচন করুন public_html.
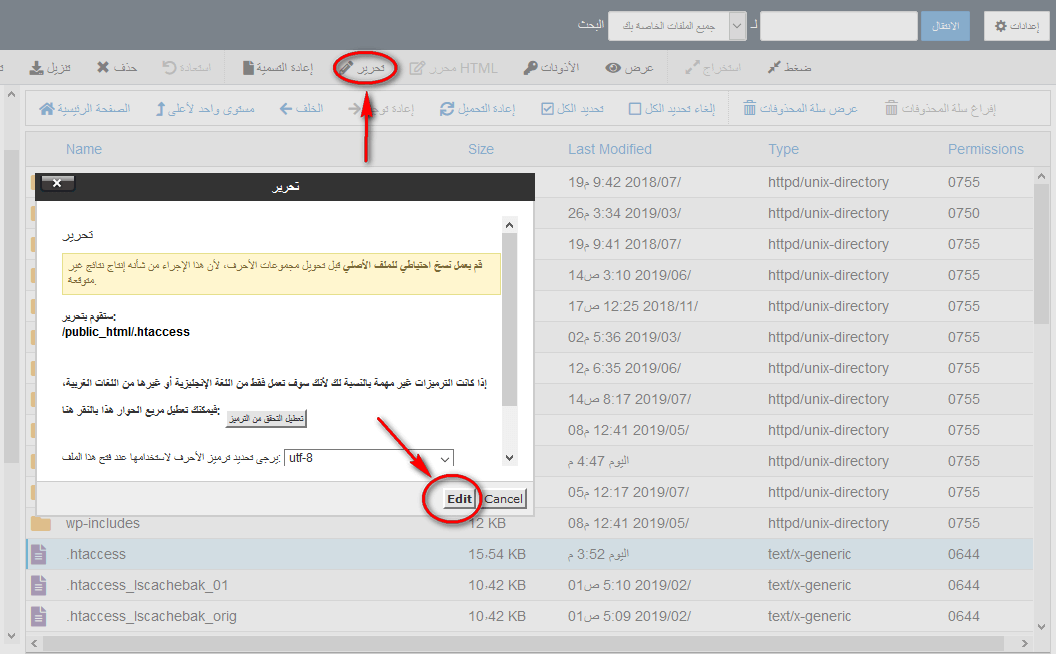
- এই ফোল্ডারের বিষয়বস্তুতে আপনি একটি ফাইল নামক পাবেন।.htaccess এটির জন্য শর্টকাট মেনু আনতে ডান মাউস বোতামে ক্লিক করুন।
- তাহলে বেছে নাও সম্পাদন করা أو পরিবর্তন এর ভাষা অর্থে CPanel ফাইল পরিবর্তন করতে।



5. এটি সামগ্রিকভাবে ব্যাখ্যায় সবচেয়ে গুরুত্বপূর্ণ। দয়া করে ফোকাস করুন, কারণ আপনি ফাংশন নামে একটি কোড পাবেন আপনি এই কোডটি সরাসরি তার নিচে লিখবেন
কোড কপি করুন
রিওরাইটেঞ্জিন অন
RewriteCond %{HTTP_HOST}!^Www।
RewriteRule ^(।*) $ Http: //www.% {HTTP_HOST}/$ 1 [R = 301, L]
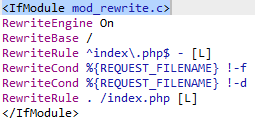
পুরানো কোডে দেখানো হয়েছে

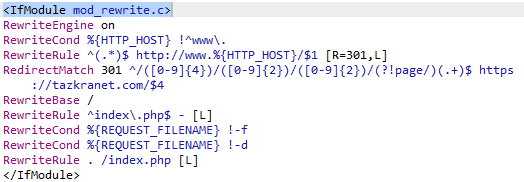
পরিবর্তনের পরে এটি নতুন কোড

- পরিবর্তনগুলি সংরক্ষণ করুন এবং সাইটটি পরীক্ষা করুন।
এখন আপনি দেখতে পাবেন যে সমস্যাটি সমাধান করা হয়েছে, এবং আপনি ডোমেইন নামের আগে www টাইপ না করে সাইটটি খুলতে পারেন।
উল্লেখ করা ভাল
এই নিবন্ধটি সর্বদা আপনার পছন্দের মধ্যে রাখুন, কারণ আপনি আপনার সাইটের টেমপ্লেটে যে কোন পরিবর্তন করেন অথবা আপনি যে প্ল্যাটফর্মে ওয়ার্ডপ্রেস বা ব্লগার ব্যবহার করছেন তার আপডেট এই কোডটি মুছে দেবে কারণ এটি রিটার্ন করবে।.htaccess ডিফল্ট করতে
সাইটে আপডেট এবং পরিবর্তন করার পরে আপনাকে সমস্যার সমাধানের জন্য আগের পদক্ষেপগুলি পুনরাবৃত্তি করতে হবে।
এটি এই পদক্ষেপগুলির একটি ভিডিও ব্যাখ্যা
এখন এই নিবন্ধটি কি আপনাকে সাহায্য করেছে সাইটের সমস্যা সমাধান ছাড়া www ছাড়া খোলে না? এই ব্যাখ্যা কি যথেষ্ট? আমরা আপনার মতামত এবং পরামর্শের জন্য অপেক্ষা করছি
গৌরব তোমার না বিজ্ঞান আপনি আমাদের যা শিখিয়েছেন তা আমাদের কাছে রয়েছে আপনি সর্বজ্ঞ, প্রজ্ঞাময়।
এবং আপনি আমাদের প্রিয় অনুগামীদের সর্বোত্তম স্বাস্থ্য এবং কল্যাণে আছেন









আমার ভাই, এই চমৎকার নিবন্ধটির জন্য ধন্যবাদ, কিন্তু আমার সমস্যা এই বিষয়টির সাথে ভিন্ন। আমার ব্লগ ব্লগার প্ল্যাটফর্ম এবং ব্লগার ডোমেইনে রয়েছে এবং ডোমেইন www যোগ না করেই স্বাভাবিকভাবে কাজ করে, কিন্তু ডোমেইনে www যোগ করার সময় কাজ বন্ধ হয়ে যায় এবং এর ফলে আমি অ্যাডসেন্স থেকে প্রত্যাখ্যান করা হবে। দয়া করে আমাকে এই সমস্যাটি সমাধান করতে সাহায্য করুন এবং আমি আমার ব্লগ লিঙ্কটি আপনাকে কৃতজ্ঞ করব
apk-android2019.blogspot.com
স্বাগতম, জনাব আহমেদ
আমি দু sorryখিত যে আপনাকে অ্যাডসেন্সে গ্রহণ করা হয়নি
কিন্তু এই ব্যাখ্যা ওয়ার্ডপ্রেসের জন্য প্রযোজ্য, কিন্তু আমরা আপনাকে প্রতিশ্রুতি দিচ্ছি যে আমরা ব্লগারের জন্য এই সমস্যার সমাধান খুঁজব, এবং শীঘ্রই এটি ব্যাখ্যা করা হবে, willingশ্বর ইচ্ছুক।
আমার আন্তরিক শুভেচ্ছা গ্রহণ করুন